
本稿は、RAW画像の現像アプリ(ソフト)の編集方法、『Photoshop』の現像機能「CameraRaw」の「カーブ」ツールの使い方を解説しています。
RAW画像の現像の編集、方法を具体的に解説した記事です。
RAW画像から写真のクオリティーを上げたい、現像の仕方、編集、方法が知りたい方は、ぜひ、お読みください。
関連記事も、ぜひ参考にされてください。
これからRAW画像の現像に挑戦される方、初心者の方に向けた記事を、他にも用意しています。
私は、写真・画像編集の専門家です。
・RAW現像【編集方法『CameraRaw』「カーブ」ツールの編集】
・RAW現像【「カメラのJPEG画像」と「RAW画像を現像した画像」との差】
・『CameraRaw』【「カーブ」のグラフとスライダーの見方】
・『CameraRaw』【[ 明〜暗 ]の階調を分割した4つの範囲の調整】
・『CameraRaw』【<カーブ>ツールの使い方、補正・調整方法】


RAW現像【『CameraRaw』「カーブ」ツールの編集】
現像アプリ(ソフト)、『Photoshop』の現像機能「CameraRaw」の<カーブ>ツールを解説します。


RAW現像【「カメラのJPEG画像」と「RAW画像を現像した画像」との差】
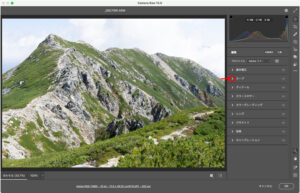
カメラのJPEG画像


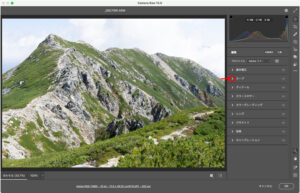
RAW画像を現像した画像


「カメラのJPEG画像」と「RAW画像を現像した画像」とでは、これほど再現力に差がついてしまいます。
雲の階調、森の暗部の階調、平原の階調、奥の白い塔の見え方など、再現力、臨場感が圧倒的に違います。
どちらが「伝わる写真」か、言うまでもありません。
「RAW画像を現像した画像」は、「トーンカーブ」のみ使用しています。
RAW画像を知らない方は、「カメラのJPEG画像」をカメラが記録した画像として使い、保管していることになります。
『CameraRaw』【「カーブ」のグラフとスライダーの見方】
トーンカーブ
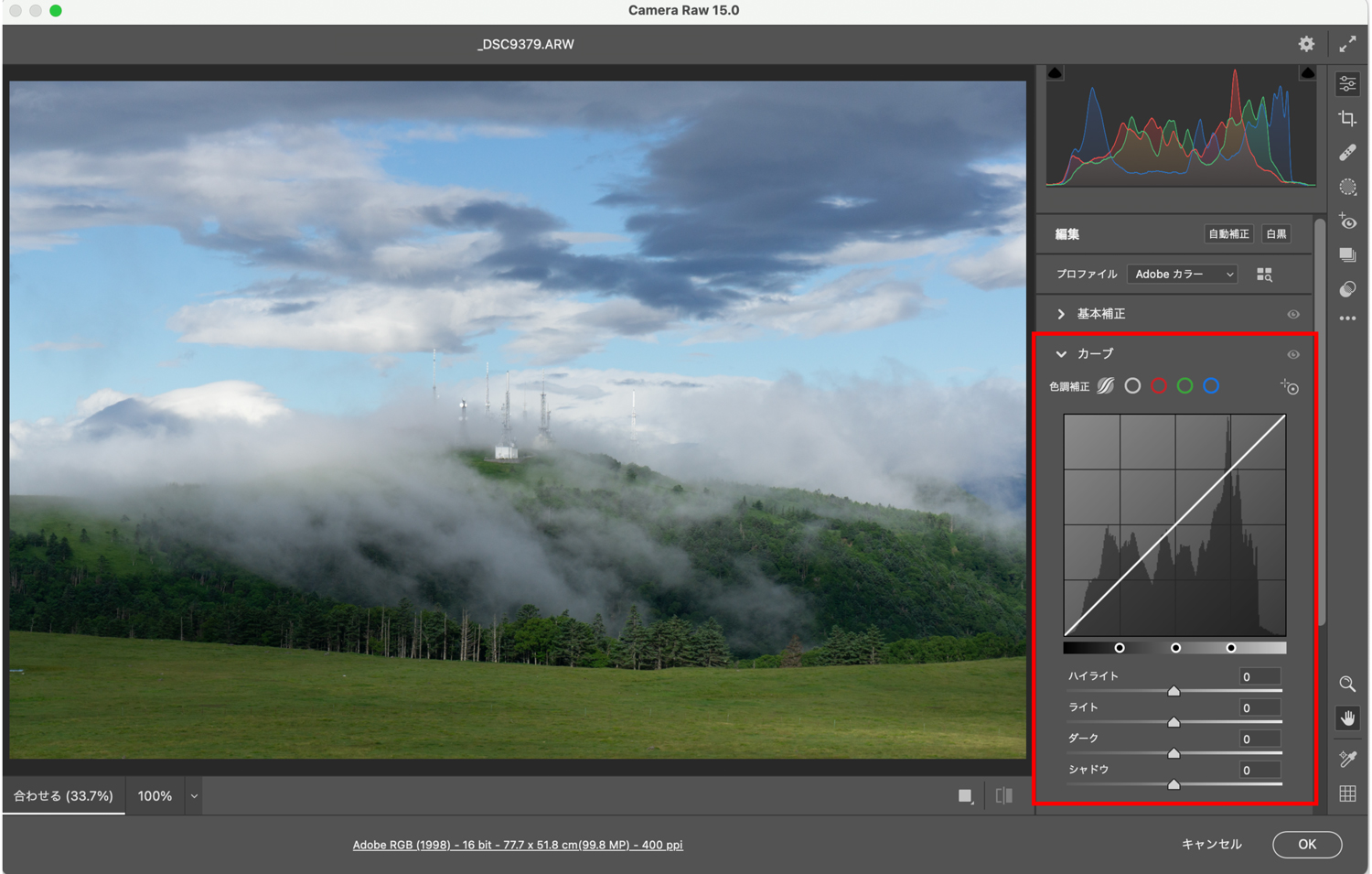
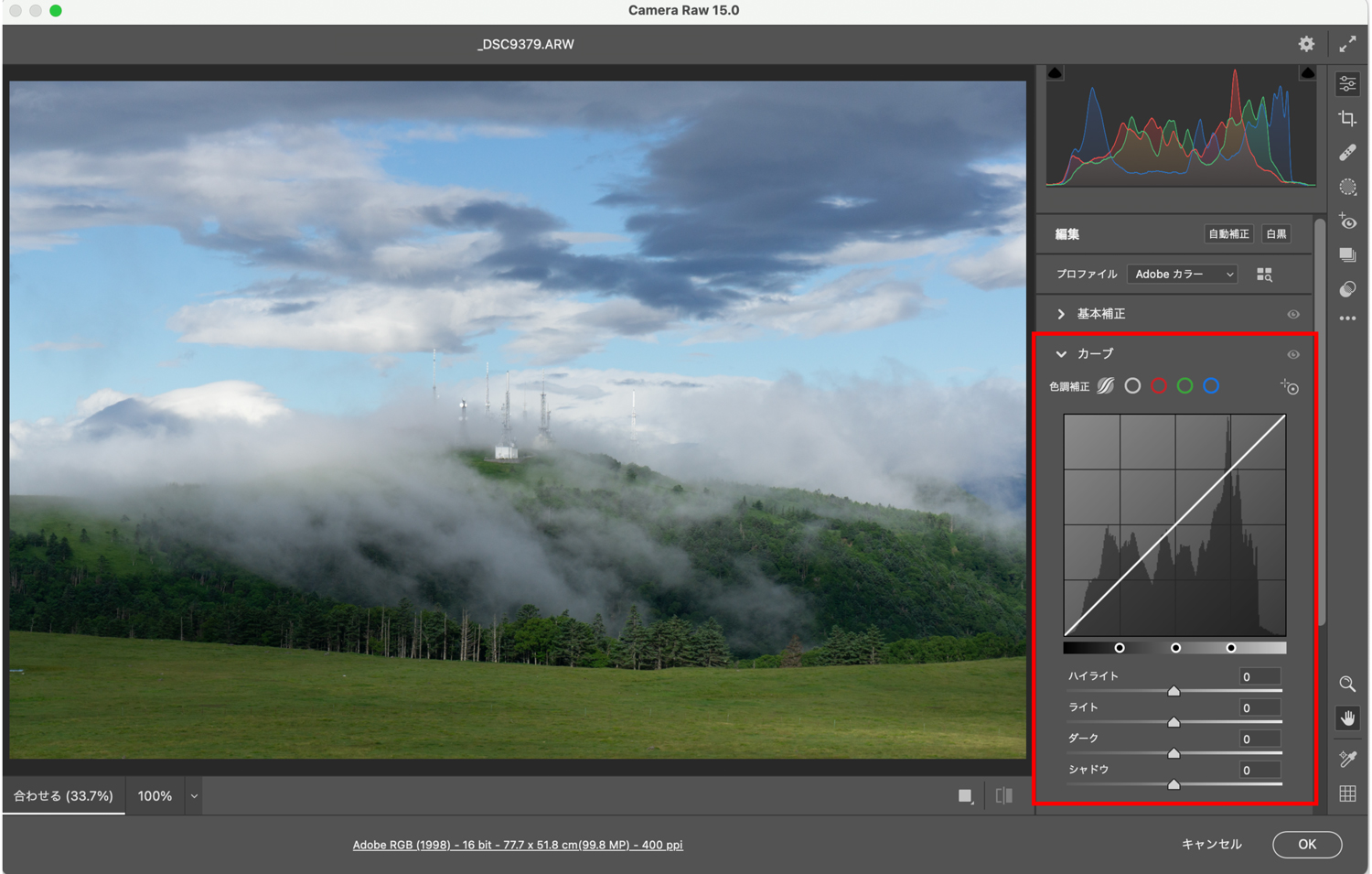
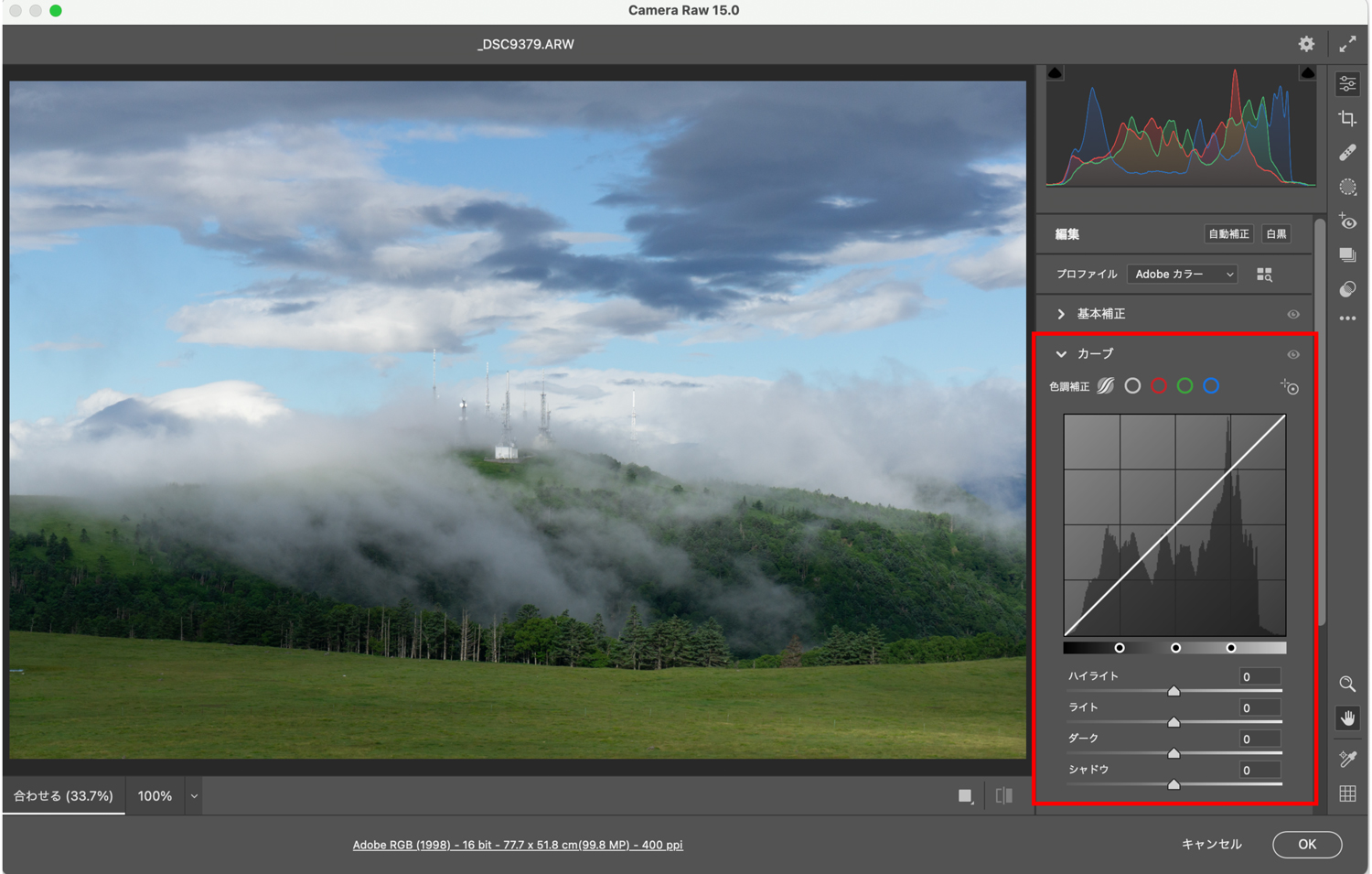
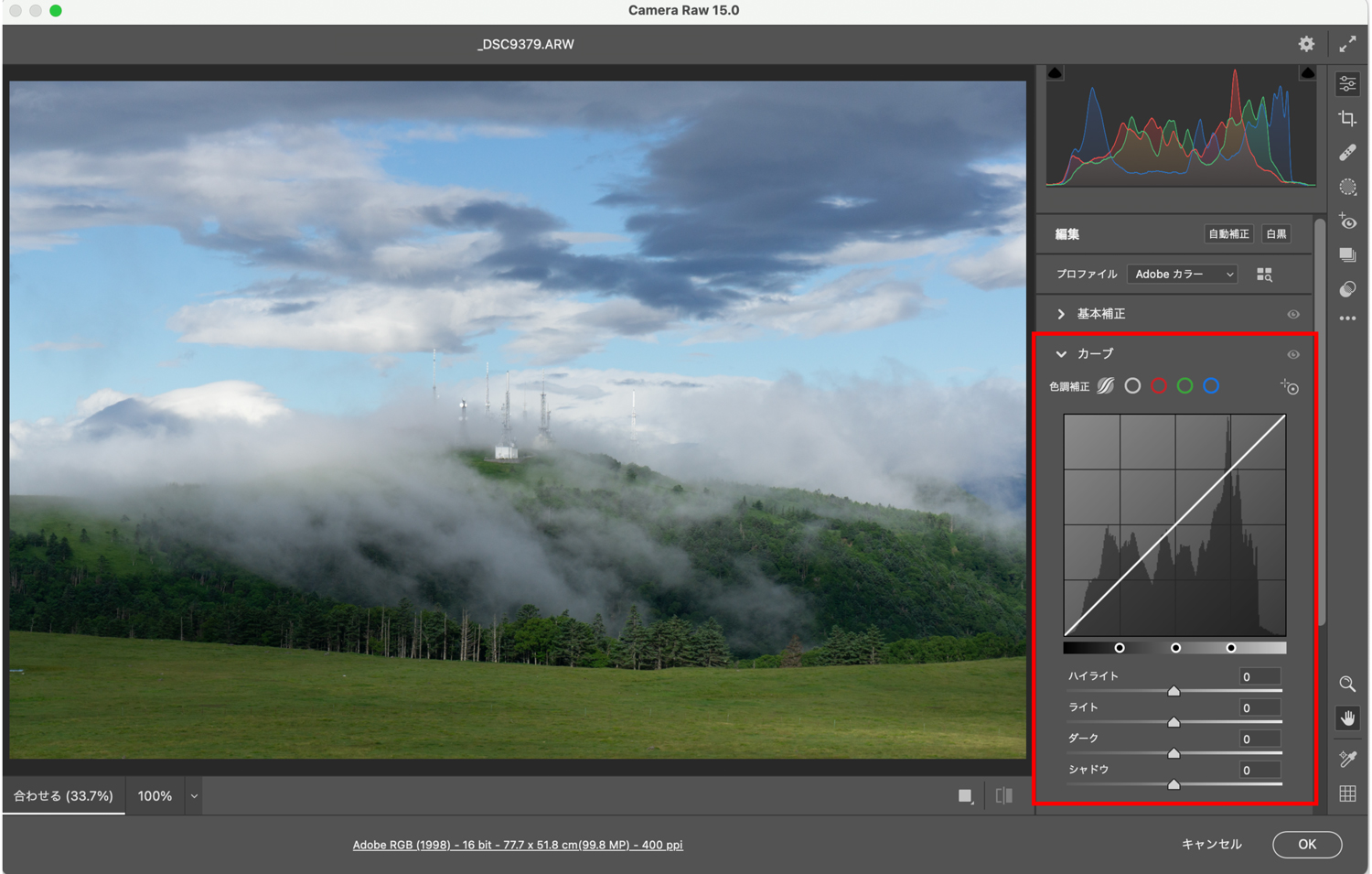
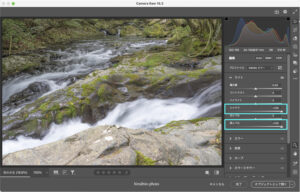
上記の画像は、「CameraRaw」の操作画面 です。
赤ワクで囲んでいる箇所が、<カーブ>ツールの操作パネルです。
四角い格子のグラフ内に、左下から右上へ白い直線が描かれています。
これが「カーブ」で、「トーンカーブ」といいます。
この「トーンカーブ」を操作して、画像の色調を変化させ補正・調整を行います。
グラフの「縦軸」と「横軸」の解説
下記の画像は、上記の『「CameraRaw」の操作画面 』の赤ワクで囲んだ<カーブ>ツールの操作パネルです。


上記の「カーブ」ツールの実際のパネルを使って、このグラフの「縦軸」と「横軸」の解説をします。
「縦軸(緑の矢印)」
補正後の画像の濃度を「0」〜「100」の間で表しています
下端が「0」、上端が「100」です。
下端の「0」がもっとも「暗い・濃い・黒い」、右端の「100」がもっとも「明るい・淡い・白い」を示しています。
下端の「0」に近いほど画像は「暗く・濃く・黒く」なり、上端の「100」に近いほど画像は「明るく・淡く・白く」補正されます。
「横軸(黄の矢印)」
現状の画像の「明暗・濃淡」を「0」〜「100」の間で表しています
左端が「0」、右端が「100」です。
左端の「0」がもっとも「暗い・濃い・黒い」、右端の「100」がもっとも「明るい・淡い・白い」を示しています。
左の「0」に近いほど画像の「暗い・濃い・黒い」箇所、右の「100」に近いほど画像の「明るい・淡い・白い」箇所に該当しています。
[ 明〜暗 ]の階調を分割した4つの範囲
画像の色調は、[ 明〜暗 ]の階調によって再現されています。
<カーブ>ツールは、この[ 明〜暗 ]の階調を明暗順に4つの範囲に分割し、それぞれの範囲を補正・調整できる仕組みになっています。
4つの範囲に分割した各階調名と範囲は、下記の①〜④です。
① ハイライト:最も明るく淡い範囲を指します
② ライト :ハイライトより暗く濃いところから[ 明るさ〜暗さ ]の中間の範囲までを指します
③ ダーク :[ 明るさ〜暗さ ]の中間から暗く濃い範囲を指します
④ シャドウ :最も暗く濃い範囲を指します
上記の①〜④は、下記の<カーブ>パネル図に示した①〜④に該当します。
<カーブ>パネル図 / [ 明〜暗 ]の階調を4分割した①~④の各範囲


<カーブ>グラフの解説
グラフの横軸は、『 グラフの「縦軸」と「横軸」の解説 』の項で解説した通りです。
現状の画像の「明暗・濃淡」を「0」〜「100」の間で表しています
左端が「0」、右端が「100」です。
左端の「0」は、もっとも「暗い・濃い・黒い」を示しています。
右端の「100」は、もっとも「明るい・淡い・白い」を示しています。
つまり、左端の④<シャドウ>がもっとも「暗い・濃い・黒い」範囲を示し、右端の①<ハイライト>がもっとも「明るい・淡い・白い」範囲を示しています。
<カーブ>スライダーの解説
グラフの下の「スライダー」も、 [ 明〜暗 ]の階調が、4つの範囲に分割されています。
各階調名と範囲はグラフと同様で、グラフの補正・調整と連動しています。
つまり、このスライダーは「トーンカーブ」を簡単に動かすための機能です。
『CameraRaw』【[ 明〜暗 ]の階調を分割した4つの範囲の調整】
[ 明〜暗 ]の階調を分割した4つの範囲は、下図の通り「0」〜「100」の間で「25」・「50」・「75」で分割されています。


下図の通り、各「25」づつの4つの範囲は、それぞれの幅を調整することが可能で、補正・調整が及ぶ範囲を広げたり狭めたりすることができます。


4つの範囲、それぞれの幅を調整する方法は、上図の赤丸で囲んだポイントを黄の矢印方向へ動かして調整できます。
例えば、左から3つ目の「75」のポイントを、下図のように調整することが可能です。
このポイントを調整すると「ハイライト」の範囲を広げたり狭めたりすることができます。
下記の、左の図は「75」→「60」へ、中央の図は初期設定の「75」、右の図は「75」→「90」へ調整しています。


中央の図は初期設定、通常の「75」で、水色の円で囲んでいる淡いグレーで示されているのが「ハイライト」の領域です。
左の図「75」→「60」へ調整した結果、補正・調整される淡いグレーの「ハイライト」の領域は広く大きくなっています。
右の図「75」→「90」へ調整した結果、補正・調整される淡いグレーの「ハイライト」の領域は狭く小さくなっています。
このように、赤丸で囲んだポイントで範囲の調整をし、該当の①〜④の範囲を広げたり狭めたりすることが可能です。
『CameraRaw』【<カーブ>ツールの使い方、補正・調整方法】
<カーブ>ツールの「トーンカーブ」と「スライダー」の補正・調整方法
「トーンカーブ」は、上方向へ動かすと明るく淡くなり、下方向へ動かすと暗く濃くなります。
「スライダー」は、
・左方向へ動かすと数値は「-100」方向になり、色調は暗く濃くなります。
・右方向へ動かすと数値は「+100」方向になり、色調は明るく淡くなります。
数値は、最小値「-100」〜最大値「+100」です。
「操作画面の画像」と<カーブ>パネルで使い方を解説
下記の3パターンを解説します
1. [ 補正なし ]の「操作画面の画像」と<カーブ>パネル
2. [ 明るく淡く補正 ]の「操作画面の画像」と<カーブ>パネル
3. [ 暗く濃く補正 ]の「操作画面の画像」と<カーブ>パネル
注目するポイント
・「操作画面の画像」の色調
・<カーブ>パネルのトーンカーブが動いている方向
・スライダーの数値
1. [ 補正なし ]の「操作画面の画像」と<カーブ>パネル
トーンカーブとスライダーは、無補正の状態です。
補正なし


上記の「補正なし」の<カーブ>パネル


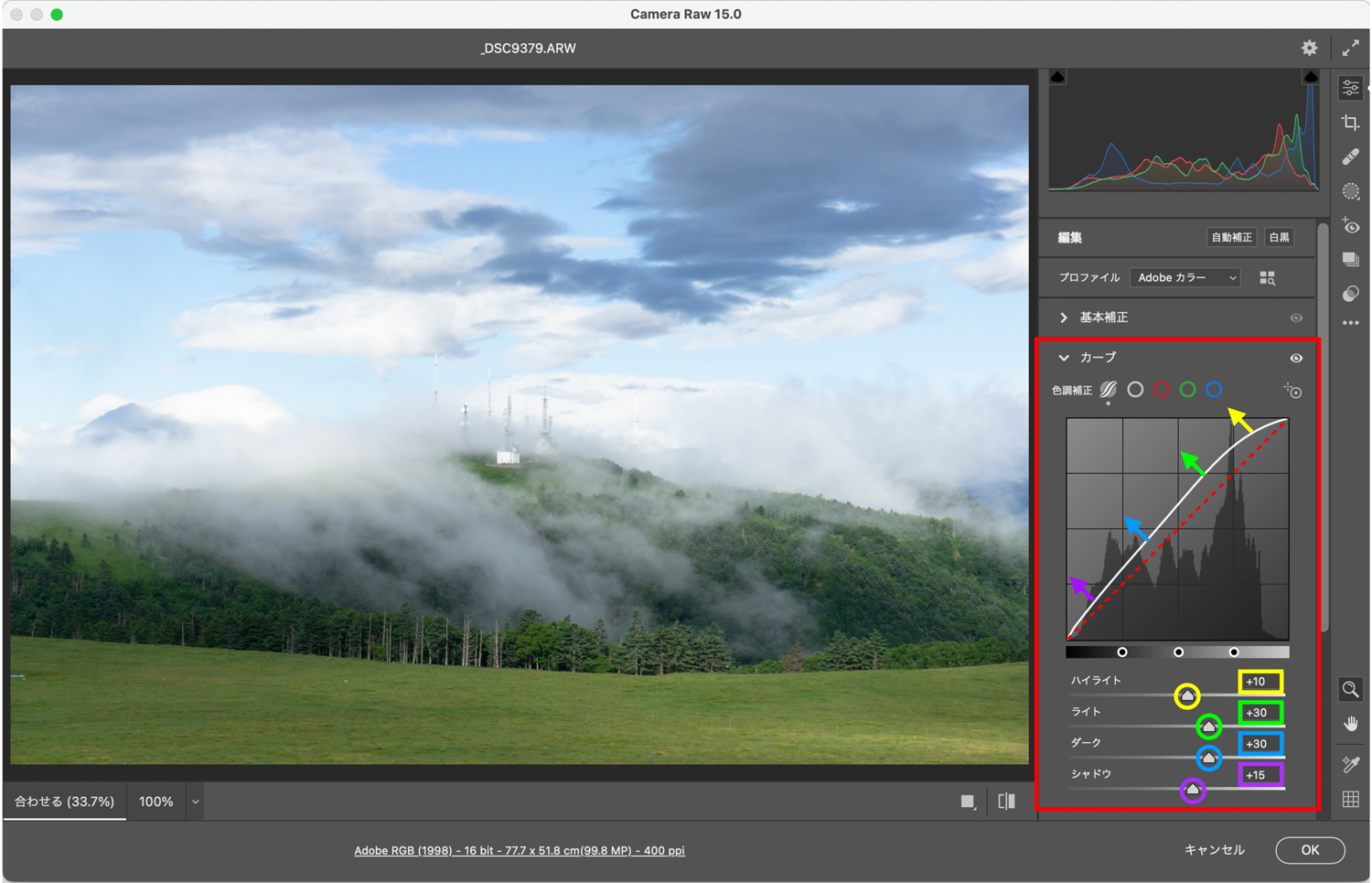
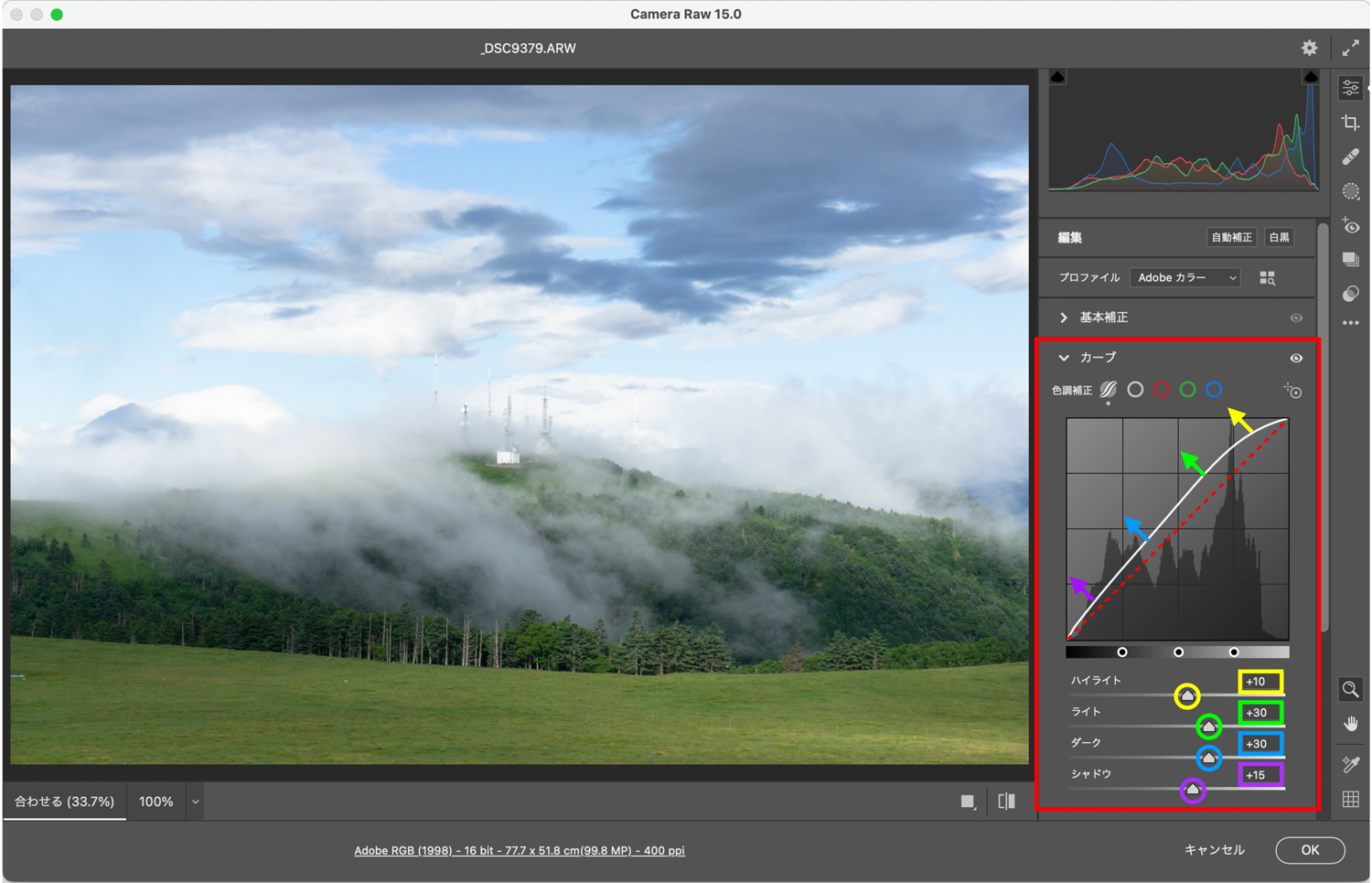
2. [ 明るく淡く補正 ]の「操作画面の画像」と<カーブ>パネル
トーンカーブは上方向へ動き、スライダーは右方向なので数値は「+100」方向へ動いています。
画像の色調は、『1. [ 補正なし ]の「操作画面の画像」と<カーブ>パネル』の画像と比較すると、明るく淡く変化しています。
明るく淡く補正


上記の「明るく淡く補正」の<カーブ>パネル


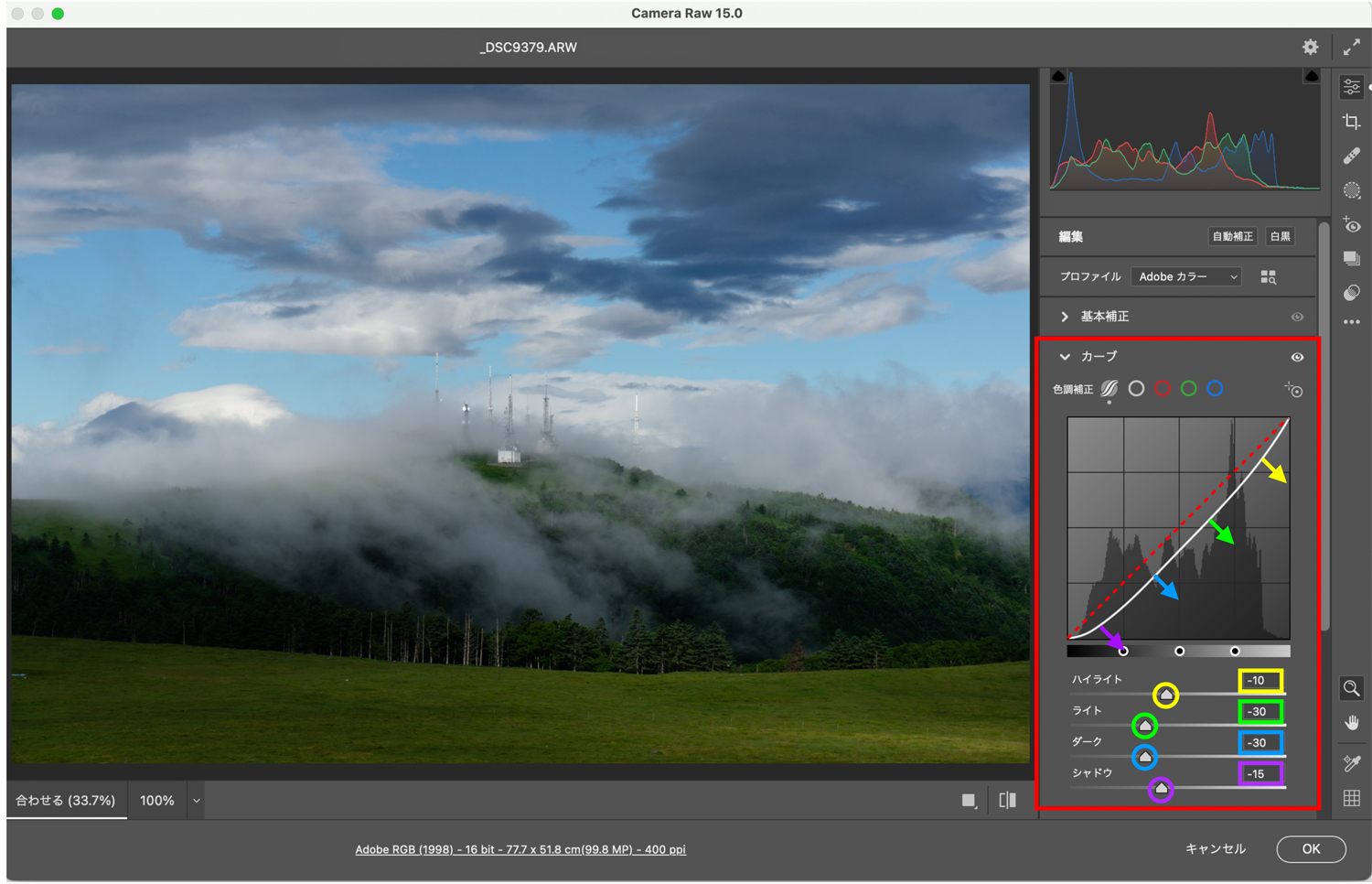
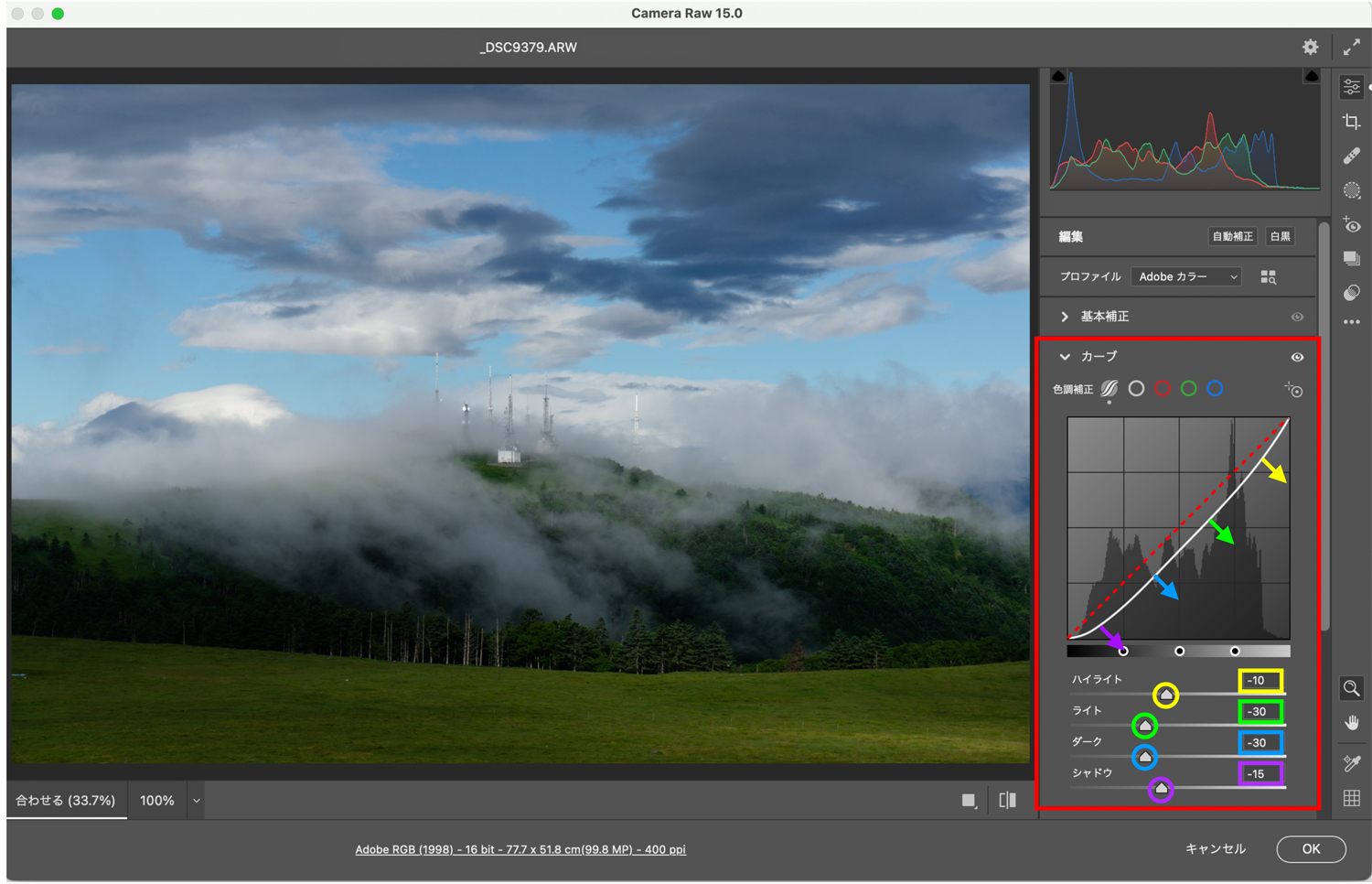
3. [ 暗く濃く補正 ]の「操作画面の画像」と<カーブ>パネル
トーンカーブ下方向へ動き、スライダーは左方向なので数値は「-100」方向へ動いています。
画像の色調は、『1. [ 補正なし ]の「操作画面の画像」と<カーブ>パネル』の画像と比較すると、暗く濃く変化しています。
暗く濃く補正


上記の「暗く濃く補正」の<カーブ>パネル


『 詳しい<カーブ>ツールの使い方 』を下記の記事で解説しています。①〜④の範囲ごとに解説しています。
まとめ
本稿では、RAW画像の現像アプリ(ソフト)、『Photoshop』の現像機能「CameraRaw」の「カーブ」ツールを使って、RAW画像の現像の仕方、方法、編集を具体的に解説しました。
RAW画像の現像で大切なことは、RAW画像が保持している豊富な色調情報を引き出すことです。
カメラのJPEG画像には間引きされた色調情報しか保持されていません。
RAW画像を使うことで、再現力のクオリティー、表現の幅の差は大きくなる可能性が高いです。
そのためには、現像の具体的な方法、編集が必須です。
本稿では、『Photoshop』の現像機能「CameraRaw」の「カーブ」ツールを解説しました。
『Photoshop』は、現像後の高度な画像編集、緻密で繊細な画像編集、自由な画像編集が可能です。
そして、クオリティーは「カーブ」(トーンカーブ)での補正がもっとも再現力が高いです。
ハードルが高いと感じたときは、本稿で解説した「CameraRaw」の「カーブ」ツールを使ってみてください。
「カーブ」ツールには、「トーンカーブ」を簡単に使えるツールも用意されています。
「トーンカーブ」を簡単に使えるツールは、下記の記事で解説しています。
まずは、無料で始めてみよう!Adobe「 Photoshop 」(CameraRaw) & 「Lightroom」が使えるプランを見てみる
高い再現力、美しい階調を撮影できる!おすすめのデジタルカメラとは?デジカメ【おすすめのメーカーと機種名|「描写性能」と「サイズ・重量」】











































コメント