
本稿では、『 Photoshop 』の「 ペン ツール 」を使い始める手順〜機能と使い方を解説します。
正確な線、自由な線、図形の描画、また、オブジェクト(対象物)の切り抜きなど、非常に重要なツールです。
画像の編集には必須のツールです。
本稿の記事
・Photoshop【「 ペン ツール 」機能と使い方】
・「 ペン ツール 」を使い始める手順
・「 ペン ツール 」の機能と使い方、オプションバーの解説


Photoshop【「 ペン ツール 」機能と使い方】
「 ペン ツール 」とは
「 ペン ツール 」は、正確で自由な線、滑らかな曲線が必要なとき、また、図形を描画するときに使用するツールです。
画像の中のオブジェクト(対象物)の選択範囲を作ったり、切り抜くために使用します。
また、図形を描画するときに使用します。
「 ペン ツール 」で描いた線を「パス」といい、図形を「シェイプ」といいます。
「 ペン ツール 」は、線を描いた「パス」と図形を描画した「シェイプ」を作成します。
「 ペン ツール 」は、複雑な形状のオブジェクト(対象物)ほど、正確に輪郭のパスを作ることに適しています。
例えば、商品写真には商品と商品の後ろに背景が写っています。
カタログやチラシなどで商品だけを使用した場合には、商品を正確に切り抜く必要があります。
この場合、商品の輪郭で線を描いてパスを作ります。
この切り抜いたパスを「クリッピングパス」といいます。
「クリッピングパス」を適用すると、画像の背景をのぞいた商品だけを表示させることができます。
また、選択範囲を作ってオブジェクト(対象物、または背景)だけに色調補正や加工処理をしたり、画像の合成処理もできるようになります。



下記では、
・「 ペン ツール 」
・「 ペン ツール 」の機能と使い方、オプションバーの設定・機能
を解説しています。
「 ペン ツール 」を使い始める手順
「 ペン ツール 」を使い始める手順
1.「 ペン ツール 」の格納場所を見つける
2.「 ペン ツール 」を選択する



あとは、「 ペン ツール 」の機能と使い方を覚えていきましょう。
1.「 ペン ツール 」の格納場所
「 ペン ツール 」は、「ツールパネル(ツールボックス)」に格納されています。
「ツールパネル(ツールボックス)」とは、
下記の「Photoshop」の操作画面の ❸ の箇所です。
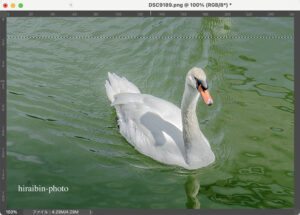
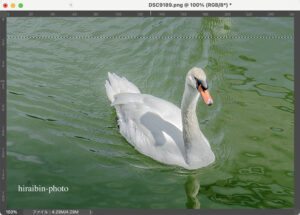
Photoshopで画像を開くと、下記のような操作画面が表れます。
「Photoshop」の操作画面




操作画面、ワークスペースの詳細をまとめた記事です。


2.「 ペン ツール 」を選択する
下記の『部分拡大したツールパネルの「 ペン ツール 」とサブメニュー』の赤い⬅︎が指す「 ペン ツール 」アイコンをクリックします。
または、「 ペン ツール 」アイコン(または、他のアイコン)の右下角の小さな三角をクリックすると、下記のようにサブメニューが表れます。
⑪ の「 ペン ツール 」をクリックします。
部分拡大したツールパネルの「 ペン ツール 」とサブメニュー


ツーパネルのアイコンとオプションバーが下記のようになっていれば、「 ペン ツール 」が選択されています。
下記のツールパネルの赤い⬅︎が指すアイコン、またはオプションバー(「Photoshopの操作画面」の ❷ )の「A」のアイコンが、「 ペン ツール 」のアイコンになっていればOKです。
部分拡大したツールパネルの「 ペン ツール 」アイコン







下記では、「 ペン ツール 」の機能と使い方、オプションバーの解説について解説します。
「 ペン ツール 」の機能と使い方、オプションバーの解説
機能
正確で自由な線、滑らかな曲線を描くことができます。
また、図形を描画することができます。
描いた線を「パス」といい、図形を「シェイプ」といいます。
パスからオブジェクト(対象物)の選択範囲の作成やクリッピングパス(切り抜き)を作成することができます。
使い方
任意のポイントでクリック、またはドラッグして直線や曲線を描き、また、図形を描画します。
任意のポイントでクリックすると「アンカーポイント」という点ができます。
続けて任意のポイントをクリックすると、「アンカーポイント」と「アンカーポイント」とを結ぶ線で描かれた「セグメント」ができます。
(あらかじめ、シェイプを選択するとパスで囲まれた内側がシェイプ(図形)になります。)
曲線を描く場合は、アンカーポイントをクッリクをしたままドラッグすると、アンカーポイントとアンカーポイントとを結ぶ線を曲線に調整できる方向点と方向線が表れます。
この方向点を使って曲線のカーブの具合を調整します。



下記で、写真を使ってペンツールの「使い方」を解説していきます。
パスの構成の解説
パスは、下記のように、「アンカーポイント」と「セグメント」、「方向点」と「方向線」で構成されています。


「アンカーポイント」とは、卵の輪郭でクリックしたポイントにできた四角い点のことです。
「セグメント」とは、「アンカーポイント」と「アンカーポイント」で結ばれた線のことです。
このセグメントが描いた線になります。
「方向点」とは、曲線の曲がり具合を調整する丸い点で、クリックしたまま動かすとセグメントがカーブします。
「方向線」とは、アンカーポイントをクリック、ドラッグすると、アンカーポイントから2方向へ表れる直線のことです。
セグメントのカーブの方向と曲がり具合を示しています。
「方向線」の端の丸い点の「方向点」をドラッグすると、「方向線」の向きと長さを調整することができます。
「方向線」の向きと長さは、セグメントのカーブの具合を表します。
直線は、アンカーポイントをクリックしていくだけで描けますが、曲線を描くには「方向点」と「方向線」の使い方に慣れる必要があります。



「方向点」と「方向線」の使い方も写真を使って解説します。
「方向点」と「方向線」の使い方
「方向点」と「方向線」の調整は1回で決まらなくても、あとから何度でも調整できます。
何度か使っていくうちに慣れていき、サクサク使えるようになります。
「方向点」を ① の矢印、下方向へ動かした例
方向点を ① の矢印のように下方向へ動かすと、アンカーポイントより向こうの方向線と方向点が ② の矢印のように上方向へ向きます。
アンカーポイントを支点にして、シーソーのような動きになります。
すると、セグメントの曲線も ② の矢印方向へカーブします。


「方向点」を ① の矢印、上方向へ動かした例
今度は先ほどとは逆に、方向点を ① の矢印のように上方向へ動かすと、アンカーポイントより向こうの方向線、方向点が ② の矢印のように下方向へ向きます。
すると、セグメントの曲線も ② の矢印方向へカーブします。


方向線を伸ばした例
方向線を ① の矢印方向へ伸ばすと、セグメントの曲線も①( ② )の矢印方向へカーブします。


このように、方向点・方向線を動かす方向、度合いに応じて、セグメントの曲線はカーブを描きます。
細かくアンカーポイントを作って、短い直線のセグメントを繋いで曲線を描く方法もあります。
少々、力技ではありますが・・・・
「ペンツール」を使った曲線のあるパスの作り方
① 最初のアンカーポイントを作ります。
最初(1つ目)のアンカーポイントを作ります。
卵の輪郭ギリギリで、背景の方へはみ出ないようにクリックします。
(選択範囲として、または、切り抜いて必要とする輪郭の内側ギリギリをクリックしていきます。)
精度の高い選択範囲、または、切り抜き(クリッピングパス)を作るときは、画像の表示をなるべく拡大して作業した方が正確なパスが作れます。


② 2つ目のアンカーポイントをクリック
① と同様に、2つ目のアンカーポイントを作ります。
2つ目以降は、卵の輪郭に合わせてセグメント(線)を曲線にしていく調整をしていきます。
アンカーポイントをクリックしたままドラッグすると、次の工程 ③ のように方向点と方向線が伸びるように表れます。


③ ドラッグして方向点、方向線を表し、方向点の調整でセグメントのカーブを合わせます。
アンカーポイントをクリックしたままドラッグすると、下記のように方向点と方向線が伸びるように表れます。
方向点をドラッグしながら調整し、セグメントの曲線を卵の輪郭のラインのカーブに合わせます。
(方向点をドラッグすると、合わせて方向線も動きます。)
セグメント(曲線)が、アンカーポイント同様に背景の方へはみ出ることなく、卵の輪郭内側ギリギリに描くように調整します。
調整は、方向点を上下にドラッグしたり、方向線を伸ばすようにドラッグしてセグメントのカーブを調整をします。
調整すると、下記の画像のように、必ず、卵の輪郭に合ったセグメントになります。
方向点と方向線の調整具合(コツ)がつかめれば、ちょうどいい曲線は簡単に描けるようになります。


④ option もしくは Alt を押したまま、アンカーポイントをクリックします。
セグメントが決まったら、調整が済んだ方向点と方向線は消した方が次のセグメントの調整がしやすくなります。
消し方は、Mac は option 、Windows は Ait を押してアンカーポイントの上にマウスポインターを置くと、下記のようなマウスポインターに変わります。
そのまま、2つ目のアンカーポイントをクリックすると、下記のようにアンカーポイントより左側の方向点と方向線が消えます。
このように、セグメントの調整が済むたびに方向点と方向線は消した方が、次のセグメントの調整が簡単です。


⑤ 3つ目のアンカーポイントを作ります。
3つ目以降のアンカーポイントとセグメントの調整も、④ までの作業を繰り返していきます。
① と同様に、3つ目のアンカーポイントを作ります。
②と同様に、クリックしたままドラッグして方向点と方向線を表示させます。


⑥ ③と同様に、セグメントの調整をします。
③ と同様に、方向点をドラッグしてセグメントの曲線を調整をします。


⑦ パスの完成
卵の輪郭をぐるりと囲めたら、最初のアンカーポイントの上にマウスポインターを置くと、下記のようなマウスポインターに変わります。
その状態で、最初のアンカーポイントをクリックすればパスは完成です。


以上の操作を繰り返してパスを完成させます。
複数の画像になると相応のクリック数とドラッグ数になります。
複雑で正確なパスの制作には、画像1点につき1〜2時間以上かかることがあります。
効率的に操作するために、左手は ④ のキーボード操作をスムーズにできるように、指先をキーボードのoption キーまたは、Ait キーの上に置いてマウス操作を行っています。
直線で構成されたパスの作り方
クリックだけで、アンカーポイントとアンカーポイントを繋いでいく手順になります。
① クリックして最初のアンカーポイントを作ります。
② クリックして次のアンカーポイントを作ります。
③ すると、アンカーポイントとアンカーポイントを結んだ直線のセグメントができます。
これが、直線で構成された形の一辺になります。
④ 辺の数のアンカーポイントを作っていき、最初のアンカーポイントの上にマウスポインターを置いてクリックすると、パスが完成します。
オプションバー
「ペンツール」のオプションバーは下記です。
「ペンツール」のオプションバー


設定・機能
オプションバーの設定・機能の解説は、下記の記事でまとめております。


まずは、無料で始めてみよう!Adobe「 Photoshop 」& 「Lightroom」が使えるプランを見てみる






















コメント