
この記事では、「Photoshop 」で画像編集を行う画面、「ワークスペース」について解説しています。
画像の色調補正や合成などの編集を行うときは、この画面から操作を始めます。
画像の編集は、必ず「ツール」を使いますが、すべて「ワークスペース」に格納されています。
初めて「Photoshop 」を使う方は必見の記事です。
本稿の記事
・『Photoshop』| 画像編集の画面「ワークスペース」を解説


『 Photoshop 』|画像の編集を始める画面「ワークスペース」を解説
画像データを開くと、下記で解説するワークスペースの画面が表示されます。
この画面が、画像データの編集、創作を始める最初の画面になります。
この画面を、「ワークスペース」といいます。
編集を始めるには、ツール(道具)や操作パネルなどが必要です。
必要なツールや操作パネルは、「ワークスペース」のどこに格納されているかを見ていきましょう。
「ワークスペース」の解説
「ワークスペース」は、下記の❶〜❹のツールパネルやメニューバーに機能を格納した構成になっています。
編集の内容によって使いたいツール、または実行したいメニューが、❶〜❹のどこかにまとめられています。
使いたいツールとメニューが格納されている場所を覚えてしまいましょう。
ワークスペース


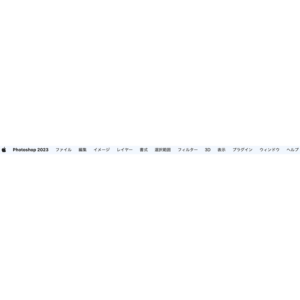
❶ 「メニューバー」
ファイル、データを開く、保存などの基本操作、解像度の変更、色調補正のツール、ツールの操作パネルなどが格納されています。
メニューバーには、下記のようなメニューが並んでいます。
<Photoshop>・<ファイル>・<編集>・<イメージ>・<レイヤー>・<書式>・<選択範囲>・<フィルター>・<3D>・<表示>・<プラグイン>・<ウィンドウ>・<ヘルプ>
この各メニューに、作業の実行、操作、ツールが格納されています。
❷ 「オプションバー(オプションパネル)」
❸ のツールパネル で選択したツールのオプションが表示され、設定ができます。
表示される設定項目はツールによって異なり、ツールを選択すると自動で変更されます。
❸ 「ツールパネル ( ツールボックス )」
ツールが格納されています。アイコン1つ1つのツールには、さらに複数のツールが格納されています。
(1つのツールもあります。)
ツールは1つづボックスに格納されており、アイコンにマウスを合わせると四角いボックスのグレーがやや濃くなり、クリックするとツールの選択となり、ボックスが濃いグレーに変わります。
長押しすると、格納されている他のツールパネルが表れます。
❹ 「パネル」
❶ ツールバーの「ウィンドウ」に格納されているツールを選択するとパネルが表示されます。
パネルは、表示 / 非表示できます。
パネルの表示、配置、大きさは自由に変更できます。
また、複数のパネルを1つにまとめたり、アイコン表示にしたりできます。
使い方の例
使い方の例1 | 例えば、色調補正をしたい場合・・・
例えば、写真の色調補正がしたい場合、メニューは下記に格納されています。
3通り、ご紹介します。
①「メニューバー」 ➡︎ 「レイヤー」 ➡︎ 「新規調整レイヤー」から使いたい色調補正ツールを選択しクリックます。


②「メニューバー」 ➡︎ 「イメージ」 ➡︎ 「色調補正」から使いたい色調補正ツールを選択しクリックします。


③「メニューバー」 ➡︎ 「ウィンドウ」 ➡︎ 「色調補正」すると、色調補正パネルが表れます。色調補正パネルのアイコンから使いたい色調補正ツールを選択しクリックします。


下記の記事、『Photoshop』| 色調補正ツールを呼び出す2つの方法・手順 / 2つの方法の違い、メリットとデメリットでは、色調補正ツールを選び、使う際の注意点、おすすめの方法を解説しています。


使い方の例2 | 例えば、画像の色の値を確認したい場合・・・
例えば、画像の確認したい箇所の色の値を確認したい場合、そのツールは下記に格納されています。
色の確認は「スポイトツール」を使います。
下記の「ツールパネル ( ツールボックス )」➡︎ 赤い矢印のところの「スポイトツール」をクリックします。


使い方の例3 | 例えば、画像の合成がしたい場合・・・
例えば、合成がしたい場合、レイヤーを使いますので、メニューは下記に格納されています。
「メニューバー」 ➡︎ 「ウィンドウ」 ➡︎ 「レイヤー」を選択しクリックします。


使い方の例4 | 例えば、画像の解像度やサイズを変更したい場合・・・
例えば、画像の解像度やサイズを変更したい場合、メニューは下記に格納されています。
「メニューバー」 ➡︎ 「イメージ」 ➡︎ 「画像解像度…」を選択しクリックします。


使い方の例5 | 例えば、画像のゴミを取りたい場合・・・
例えば、画像のゴミを取りたい場合、ツールは下記に格納されています。
「スタンプツール」を使いますので・・・
下記の「ツールパネル ( ツールボックス )」➡︎ 赤い矢印のところ、「スタンプツール」をクリックします。


下記の記事、「 Photoshop 」 とは | 各機能の解説 / 「ツール」と「メニュー」の紹介では、「ツールパネル ( ツールボックス )」と「メニューバー」について解説しています。
格納されている場所もわかります。
まずは、無料で始めてみよう!Adobe「 Photoshop 」& 「Lightroom」が使えるプランを見てみる














コメント