
本記事では、「 Photoshop 」の各ツールの機能と使い方を解説しています。
「 Photoshop 」は、非常に豊富な数と機能を備えた「ツール」と「メニュー」を装備しています。
ここでは、「ツール」の機能と使い方を解説します。
機能が豊富ですので、ユーザーがイメージしている表現のほとんどが、高い完成度でできてしまうと思います。
「ツール」の機能、使い方を全てを覚える必要はなく、使いたいツールを機能の面から見つけていきましょう。
Adobe「Photoshop 」 | 各ツールの機能と使い方を解説
・「 Photoshop 」とは
・画像を開いた時の画面 |「ツールパネル」の解説
・『 ツールパネル 』| ツール一覧・機能と使い方


Adobe「Photoshop 」 | 各ツールの機能と使い方を解説
「Photoshop 」とは・・・・
「 Photoshop 」とは、文書データでよく利用されるPDFを開発したAdobe社が開発、販売している最高峰の写真・画像編集アプリです。
有名タレントを起用したCMをご覧になられことはありませんか?
「 Photoshop 」のおもな機能は、
◯ デジタル画像の色調補正
◯ RAWデータの現像
◯ デジタル画像の合成、加工などのフォトレタッチ
○ Webデザイン
○ 描画・ペイント
○ 動画編集
など、非常に豊富な機能を備えています。
(プランによって機能に制限があります。)
RAWも含めたあらゆる画像の現像、色調補正や加工、合成、フィルター処理などの機能を持つ豊富なツールを備え、自由に作品を制作することが可能です。
そのため、多くのプロ・カメラマン、クリエイターだけでなく、アマチュアのユーザーにも支持されている王道のアプリです。
「Photoshop」の機能は、「ツールパネル」と「メニューバー」に集約、格納されています。
(本稿は、「ツールパネル」の各ツールの機能、使い方を解説しています。)
画像を開いた時の画面 |「ツールパネル」の解説
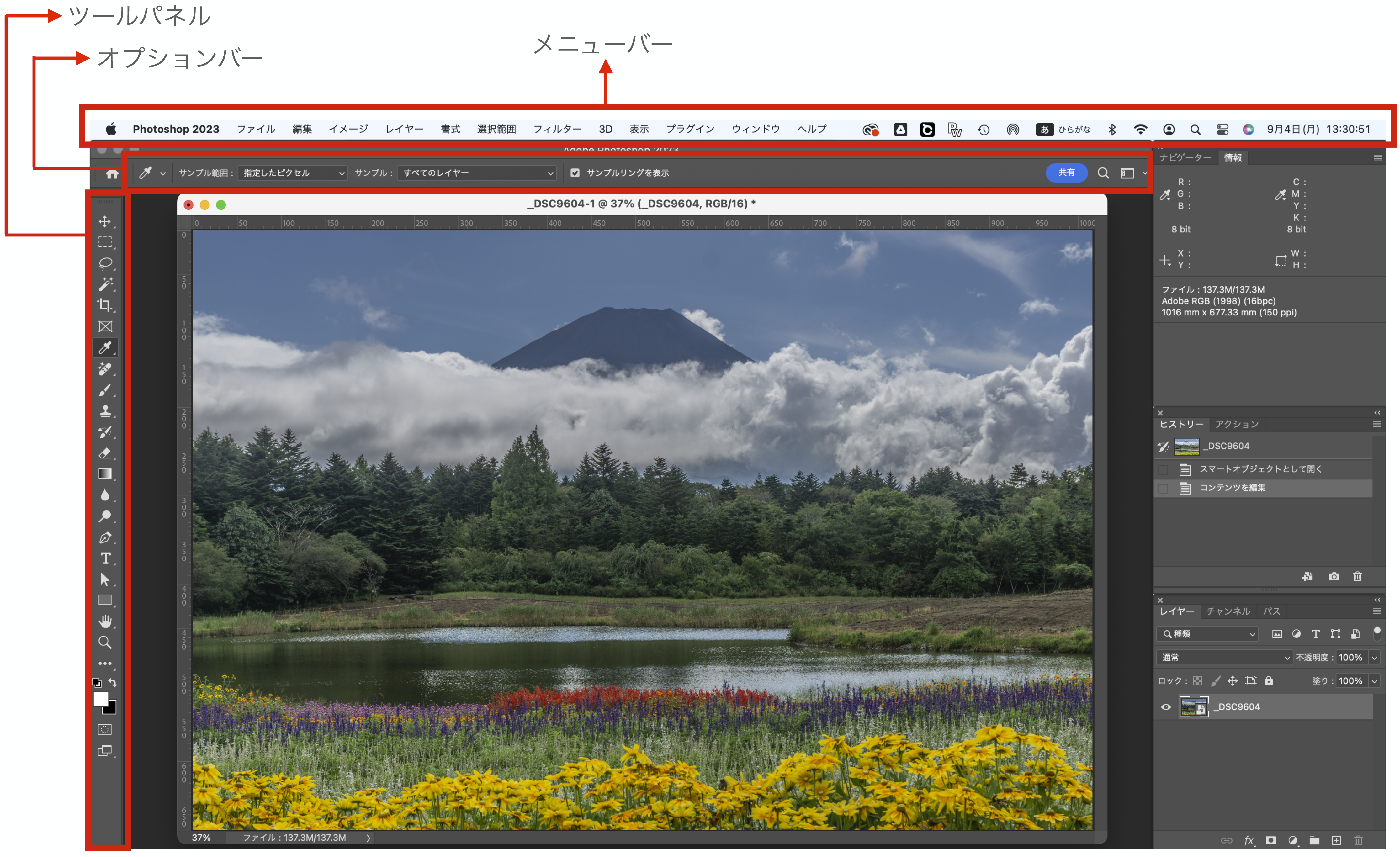
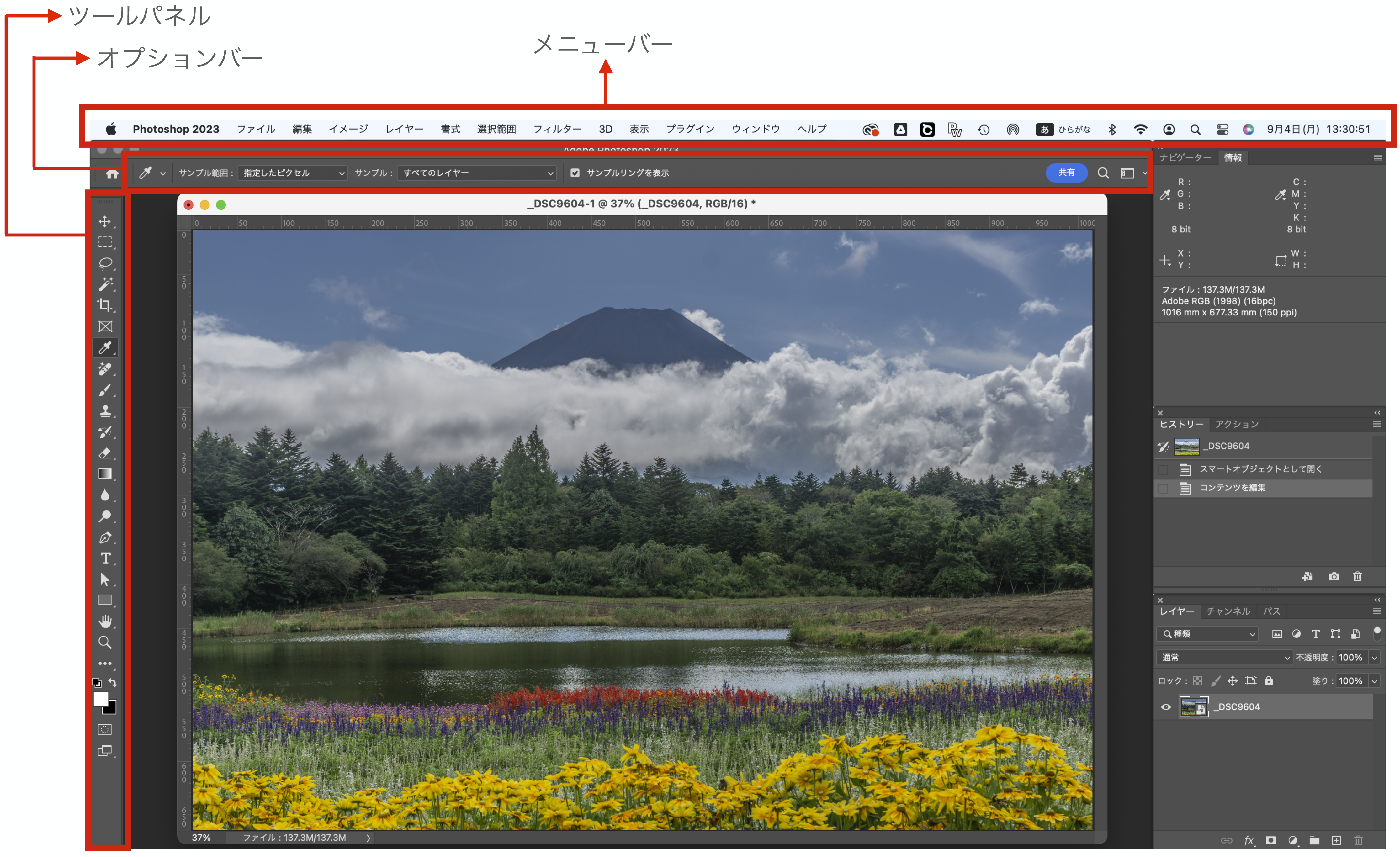
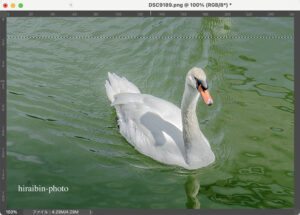
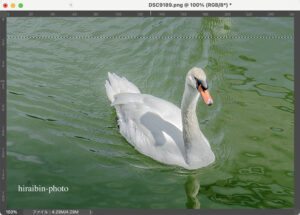
下記の画像は、Photoshopで画像を開いた時の画面です。
下記のように、画像を編集するパネルとともに画像が展開します。
(写真の右側の縦に並んでいる濃グレーのパネルは設定により変わります。この設定は個々に使いやすく設定できます。)
行いたい編集、作業に応じて、「ツール」、または「メニュー」を選びます。
・「ツール」は、パネルの左側、縦に並んでいる「ツールパネル」に格納されています。
・「メニュー」は、パネルの最上部、横方向に並んでいる「メニューバー」に格納されています。
画像を開いた時の画面、画像編集パネル





各ツールは、「ツールパネル」に格納されていることを解説しました。
次は、『 ツールパネル 』のツール一覧・機能と使い方について解説します。
※ 使い方について、本サイト内のリンク、別ページのコンテンツが開きます。
※ 使い方については、すべてのツールについて網羅しておりません。
『 ツールパネル 』| ツール一覧・機能と使い方
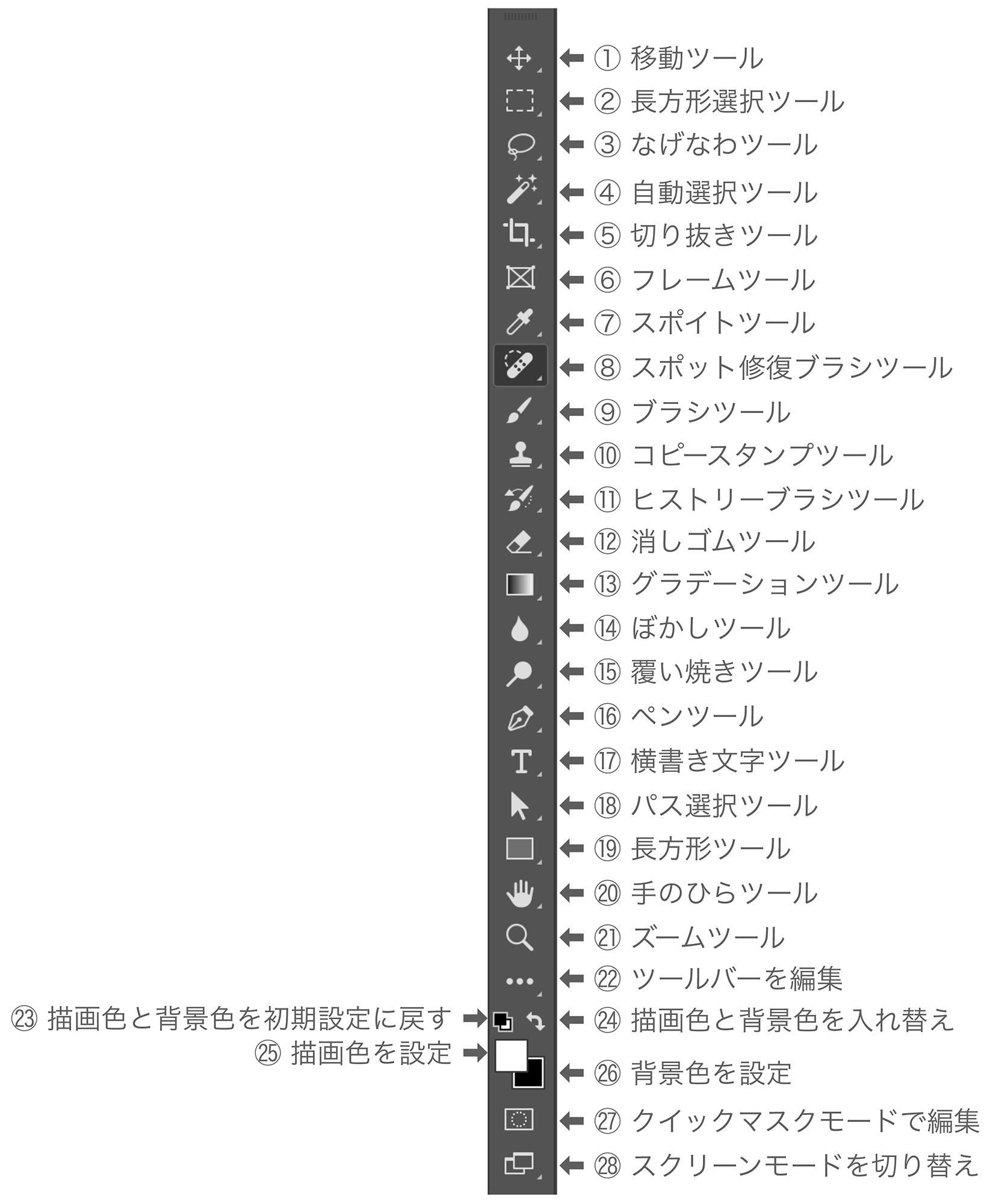
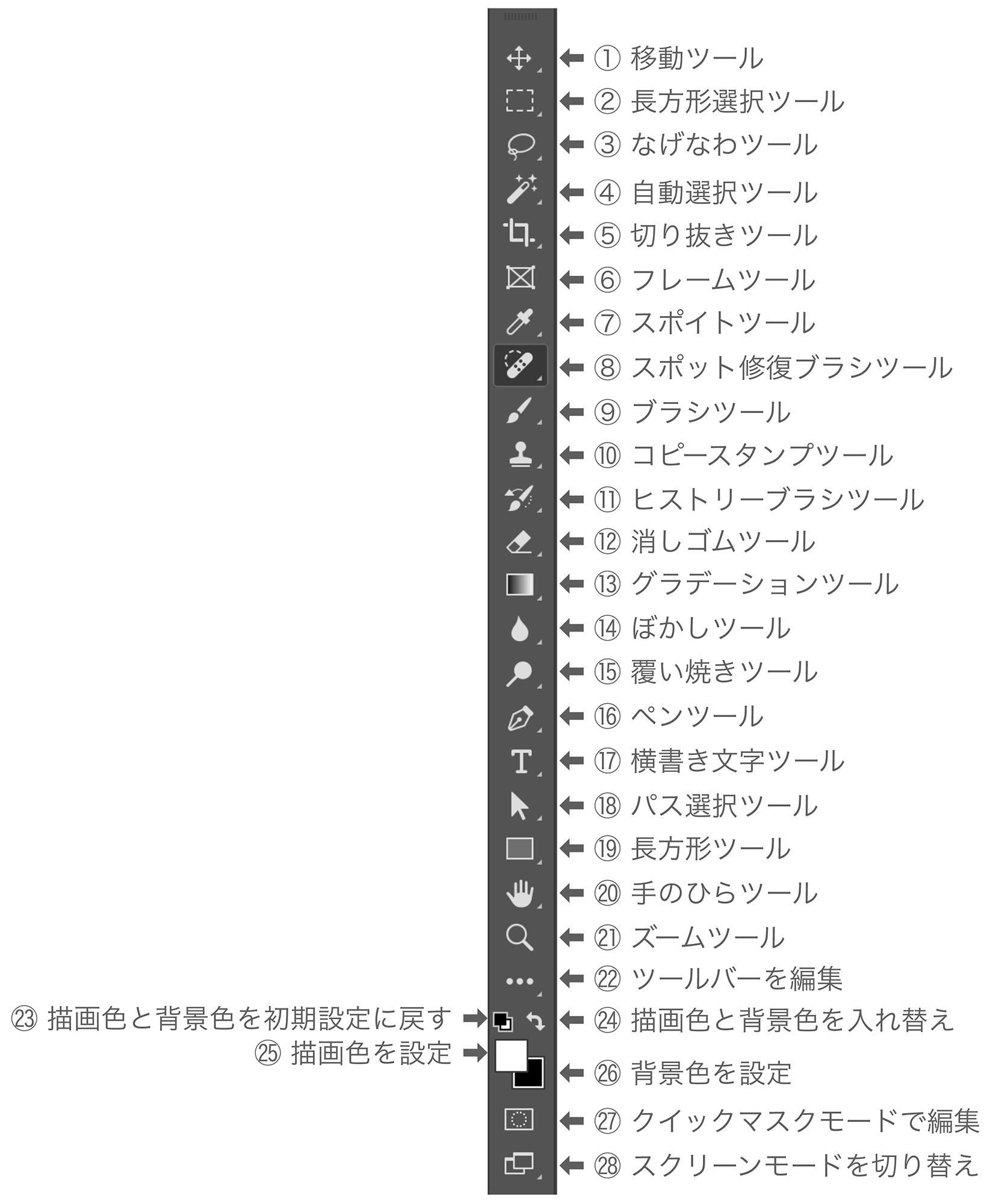
『 ツールパネル ( ツールボックス ) 』の一覧 と その機能を、実際のパネルを使ってご紹介します。
実際の『 ツールパネル ) 』の画像です


各ツールのアイコンの右下にある小さな三角を右クリックすると、格納されているツールが展開します。
下記から、格納されている各ツールの機能を解説します。
① 移動ツール


[移動ツール]:画像全部、または一部、その他のパーツを、任意の位置へ移動させることができます
[アートボードツール]:アートボードを作成します
② 長方形選択ツール


[長方形選択ツール]:任意の場所を長方形の選択範囲を作ることができます
[楕円形選択ツール]:任意の場所を楕円形、または正円の選択範囲を作ることができます
[一行選択ツール]:任意の場所を一行分(画像の幅全部を高さ1ピクセル分)の選択範囲を作ることができます
[一列選択ツール]:任意の場所を一列分(画像の高さ全部を幅1ピクセル分)の選択範囲を作ることができます
下記の記事では、「長方形選択ツール」「楕円形選択ツール」「楕円形選択ツール」について解説をしています。






③ なげなわツール


[なげなわツール]:任意の場所を自由な形で選択範囲を作ることができます
[多角形選択ツール]:任意の場所を多角形で選択範囲を作ることができます
[マグネット選択ツール]:画像の絵柄のエッジ沿って選択範囲を作ることができます
下記の記事では、「なげなわツール」「多角形選択ツール」「マグネット選択ツール」について解説をしています。




④ 自動選択ツール


[オブジェクト選択ツール]:オブジェクト(物体)を自動で検索して選択範囲を作ることができます
[クイック選択ツール]:絵柄をブラシで塗るようにして絵柄のエッジで選択範囲を作ることができます
[自動選択ツール]:クリックした色と近い色を識別して選択範囲を作ることができます
下記の記事では、「オブジェクト選択ツール」「クイック選択ツール」「自動選択ツール」について解説をしています。




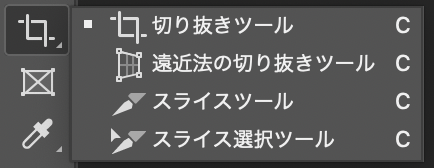
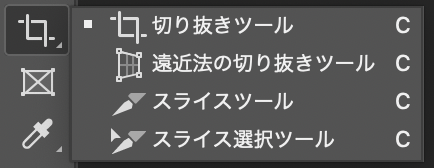
⑤ 切り抜きツール


[切り抜きツール]:トリミングした範囲で画像をカットすることができます
[遠近法の切り抜きツール]:4点入力でカットして遠近法で歪んだ画像を補正することができます
[スライスツール]:1つの画像から複数トリミングすることで複数の画像を作ることができます
[スライス選択ツール]:スライスの移動、サイズ変更等を行うことができます
⑥ フレームツール
[フレームツール]:プレースホルダーとして使用できるフレームを作ることができ、そこに別の画像をドロップして置換することができます
⑦ スポイトツール


[スポイトツール]:任意でクリックしたポイントのカラーをサンプリングすることができます
[3Dマテリアルスポイトツール]:任意の3Dマテリアルを3Dオブジェクトから読み込むことができます
[カラーサンプラーツール]:任意のクリックしたポイントのRGB値を表示することができます
[ものさしツール]:距離や角度を測定することができます
[注釈ツール]:画像に添付できるテキスト注釈を作ることができます
[カウントツール]:画像に含まれるオブジェクトをカウントすることができます
下記の記事では、「スポイト」ツールについて解説をしています。


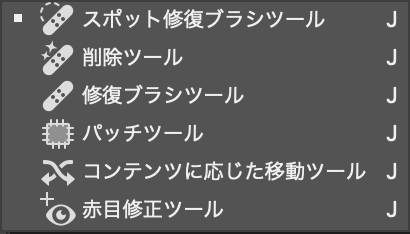
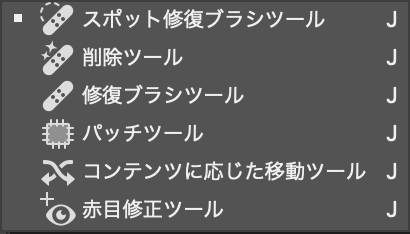
⑧ スポット修復ブラシツール


[スポット修復ブラシツール]:別の部分をサンプルしてシミやゴミ、不要なものを消したり修復することができます
[削除ツール]:別の部分をサンプルして不要なものを消すことができます
[修復ブラシツール]:画像の別の部分のピクセルでペイントして補修します。
[パッチツール]:選択した範囲の画像を移動して汚れなどを消すことができます
[コンテンツに応じた移動ツール]:選択した範囲の画像を移動して元の場所は自動で塗りつぶすことができます
[赤目修正ツール]:カメラのフラッシュで発生した赤目現象を修正することができます
⑨ ブラシツール


[ブラシツール]:硬さ、大きさを調整して描画色(指定した色)でブラシのように塗ることができます
[鉛筆ツール]:硬さ、大きさを調整して境界がはっきりしたペイントをすることができます
[色の置き換えツール]:任意の色の上に指定した色を塗ることができます
[混合ブラシツール]:色を混ぜたり絵の具のように色をにじませたりすることができます
⑩ コピースタンプツール


[コピースタンプツール]:別の場所の色を使って任意のポイントを塗りつぶして消したりすることができます
[パターンスタンプツール]:選択した部分をパターン化してスタンプ状にペイントすることができます
⑪ ヒストリーブラシツール


[ヒストリーブラシツール]:作業を遡って任意の場所をドラッグしながら徐々に以前の状態まで戻すことができます
[アートヒストリーブラシツール]:ヒストリーブラシに以前の状態を使った色々なペイントスタイルを設定して塗ることができます
⑫ 消しゴムツール


[消しゴムツール]:任意の場所を消しゴムのようにドラッグして背景色か透明に消すことができます
[背景消しゴムツール]:任意の場所を1回のドラッグで消し透明することができます
[マジック消しゴムツール]:任意の場所をクリックするとクリックしたあたりの近似色の範囲を消すことができます
⑬ グラデーションツール


[グラデーションツール]:任意の範囲をドラッグすると指定した色〜色へ変化するグラデーションを作ることができます
[塗りつぶしツール]:近似色の範囲を設定して指定した色で塗りつぶすことができます
[3Dマテリアルドロップツール]:3Dオブジェクトのマテリアルを読み込んだりターゲット領域に適用したりできます
⑭ ぼかしツール


[ぼかしツール]:任意の領域をぼかすことができます
[シャープツール]:任意の領域をシャープにすることができます
[指先ツール]:任意の箇所を乾いていない絵の具を指先で擦ったような効果を作ることができます
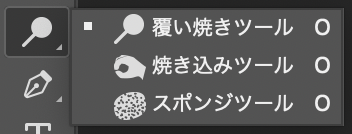
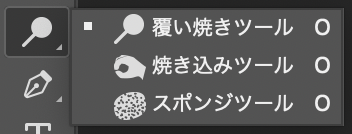
⑮ 覆い焼きツール


[覆い焼きツール]:任意の領域を明るくすることができます
[焼き込みツール]:任意の領域を暗くすることができます
[スポンジツール]:任意の領域の彩度をスポンジで擦ったように上げたり下げたりすることができます
⑯ ペンツール


[ペンツール]:任意の点でクリック、調整して絵柄の切り抜き、選択範囲や図形(パスといいます)を作成することができます
[フリーフォームペンツール]:始点から終点までドラッグで描いてパスを作成することができます
[曲線ペンツール]:任意の点でクリックとドラッグ操作で簡単に曲線のパスを作成することができます
[アンカーポイントの追加ツール]:任意の点(アンカーポイント)を追加することができます
[アンカーポイントの削除ツール]:任意の点(アンカーポイント)を削除することができます
[アンカーポイントの切り替えツール]:任意の点(アンカーポイント)を切り替えてパスの編集をすることができます
下記の記事では、「ペン」ツールについて解説をしています。




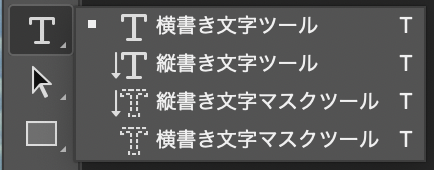
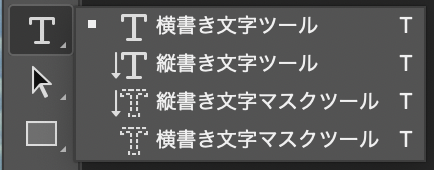
⑰ 横書き文字ツール


[横書き文字ツール]:横書きの文字、テキストを作成することができます
[縦書き文字ツール]:縦書きの文字、テキストを作成することができます
[縦書き文字マスクツール]:縦書きの文字の選択範囲を作成することができます
[横書き文字マスクツール]:横書きの文字の選択範囲を作成することができます
⑱ パスコンポーネント選択ツール


[パスコンポーネント選択ツール]:パス全体を選択し移動させたりすることができます
[パス選択ツール]:パスのポイントを選択、移動してパスの調整をすることができます
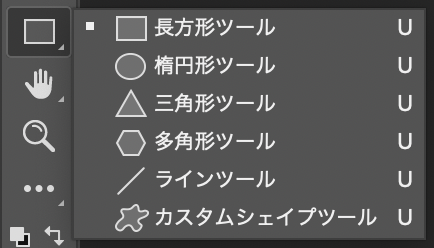
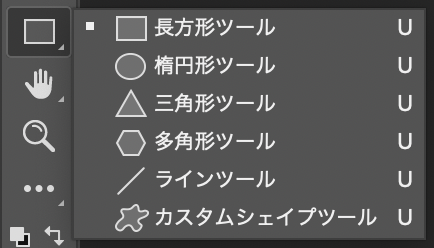
⑲ 長方形ツール


[長方形ツール]:長方形の図形を描き色を付けたりパスやマスクを作成することができます
[楕円形ツール]:楕円、正円の図形を描き色を付けたりパスやマスクを作成することができます
[三角形ツール]:三角形の図形を描き色を付けたりパスやマスクを作成することができます
[多角形ツール]:多角形の図形を描き色を付けたりパスやマスクを作成することができます
[ライン形ツール]:線を描き色を付けたりパスやマスクを作成することができます
[カスタムシェイプツール]:リストにある図形を描き色を付けたりパスやマスクを作成することができます
⑳ 手のひらツール


[手のひらツール]:画像の表示位置を掴んで移動することができます
[回転ビューツール]:画像の表示を回転することができます
㉑ ズームツール
[ズームツール]:画像の表示を大きく、または小さくすることができます
㉒ ツールバーを編集


[ツールバーを編集]:ツールバーの設定、編集することができます
㉓ 描画色と背景色を初期設定に戻す
上の黒は描画色、下の白が背景色を表しています。
色を変更する時は、描画色、もしくは背景色に変更後の色を設定します。
㉔ 描画色と背景色を入れ替え
1クリックすると簡単に描画色と背景色を入れ替えることができます。
㉕ 描画色を設定
➡︎をクリックして描画色を設定できます。
㉖ 背景色を設定
⬅︎をクリックして背景色を設定できます。
㉗ クイックマスクモードで編集
画像の特定の部分だけを表示したいとき、それ以外の部分にマスクをかけると特定の部分だけを表示できます。
アイコンをクリックするとマスク部分が赤くなりマスクの状態を目視で確認することができます。
㉘ スクリーンモードを切り替え
メニューを含めた全体のスクリーンの表示の仕方を変更できます。
以上、ツールをご紹介してきました。
豊富なツールの数ですので、すべての使い方を網羅できていませんが、実際にさわってみると割と簡単に使えます。
すべてを覚える必要はなくて、自分がやりたいことに合わせ、機能をみて必要なツールだけを覚えればよいと思います。
とにかく、さわってみることをおすすめします。



イメージしている表現のほとんどが、高い完成度でできてしまうと思います。
まずは、無料で始めてみよう!Adobe「 Photoshop 」& 「Lightroom」が使えるプランを見てみる









コメント