
本稿は、RAWデータの現像で使用する「露光量」ツールの機能と使い方、そしてサンプル画像を使った補正例と補正のポイントも解説しています。
現像アプリは、 Adobe Photoshop(CameraRaw)、Lightroom を使っています。
補正例は実際の「露光量」ツール画面の画像と補正量を示し、サンプル画像の色調の変化を比較し解説をしています。
そして、「露光量」を調整する際のポイントも解説しています。
備考で、<RAWを現像、補正した画像>と<カメラのJPEG画像>の色調を比較し、その違い、差を解説しています。
RAWデータの現像に挑戦したい未経験者の方や初心者の方に向けて解説しています。
RAW現像【Photoshop(CameraRaw)「露光量」使い方と補正例】
現像アプリ Photoshop(CameraRaw)を使ったRAWデータ現像の基本ツール、「露光量」の使い方と補正例を解説します。
下記のサンプル画像を使って解説をしていきます。


10月中旬の朝、長野県の志賀高原で撮影した画像です。
肌寒く、あたりには霜が降りていました。
「露光量」ツール|サンプル画像を使った使い方と補正例
解説で使用する現像アプリ(ソフト)
解説で使用する現像アプリ(ソフト)は、Adobe Photoshop の現像機能 CameraRaw を使って解説しています。
Adobe のもう1つの現像アプリ(ソフト)Lightroom は、 CameraRaw のツール、機能、使い方は同じで、現像エンジンも同じですので、補正結果も同様になります。
「CameraRaw」と同じ開発・販売元のAdobe社には、もう1つ「Lightroom」という現像アプリ(ソフト)があるのをご存知でしょうか?
こちらもアマからプロの方まで非常にユーザーが多く実績のあるアプリ(ソフト)です。
この「Lightroom」と「CameraRaw」の機能、現像エンジンは同じですので現像の結果は同じになります。
「露光量」というツールの名称は他社のアプリ(ソフト)でも使われていますが、機能と調整の考え方は同様で、使い方は似ていると思います。
サンプル画像を使って、機能・使い方と補正のポイントを解説
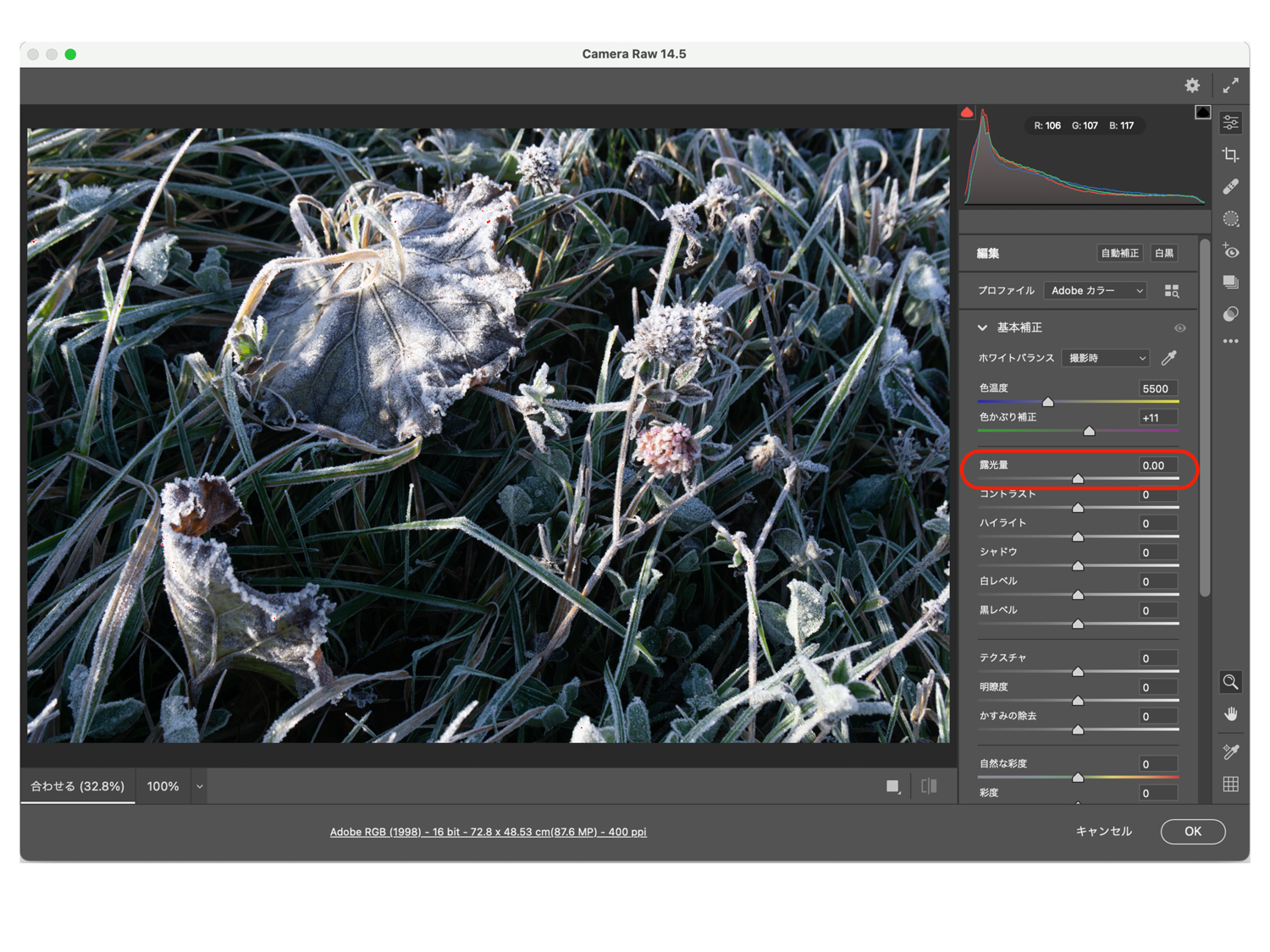
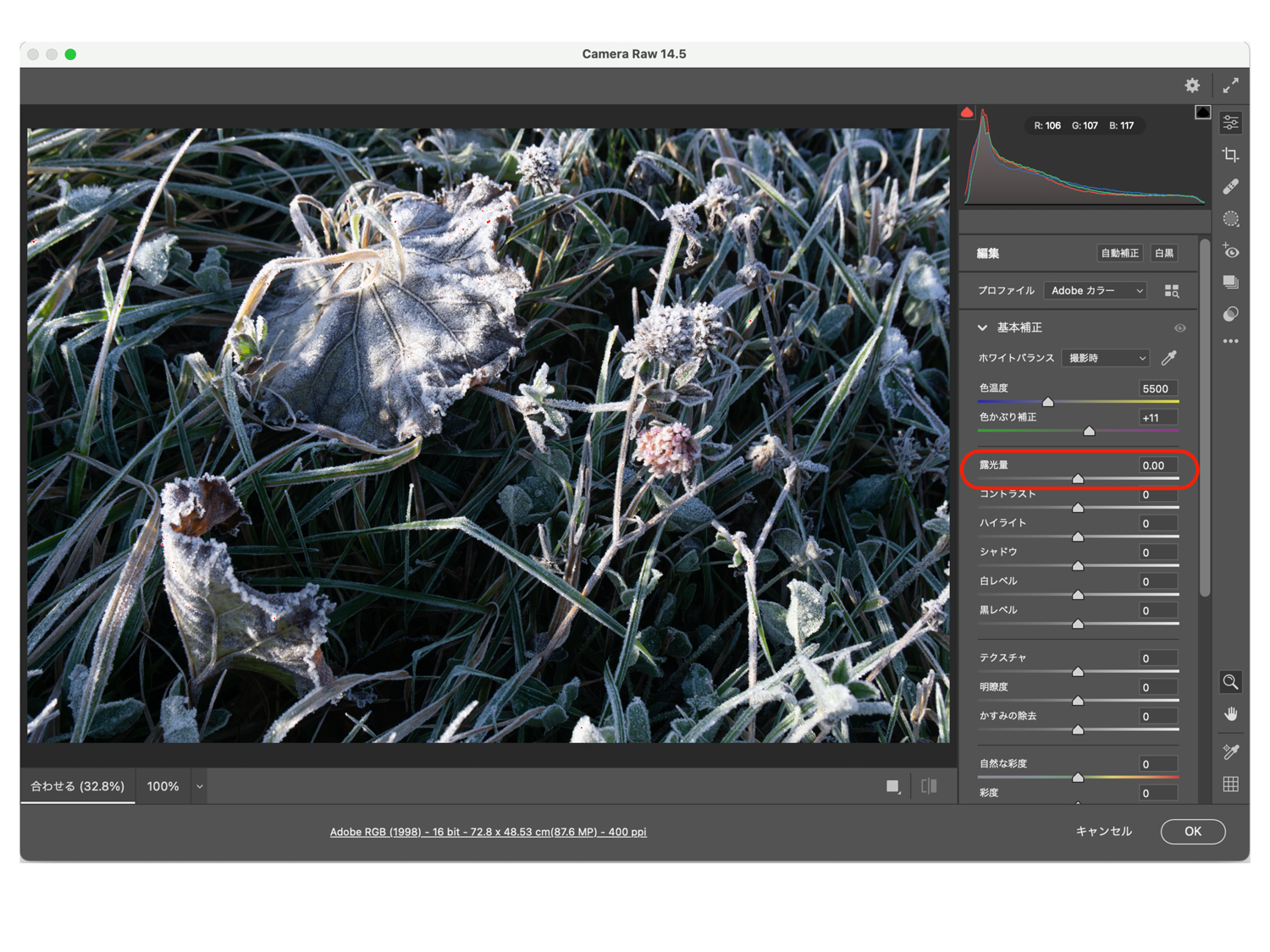
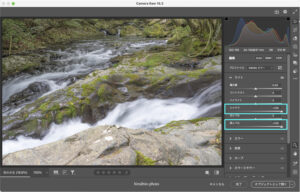
下記は、Photoshop「CameraRaw」の操作画面です。
「CameraRaw」の操作画面


画像の右となりには、上から下へ補正ツール群が並んでいます。
その中の赤ワクで囲まれている箇所が「露光量」ツールです。
赤ワクで囲まれた「露光量」ツールの調整スライダー


機能・使い方の解説
「露光量」ツールの機能は、画像全体の明るさ、暗さを調整することができます。
ツールの使い方、調整の仕方は下記の2つの方法があります。
・中央の三角のスライダーを左右に動かす方法
・右上の「0.00」の数値のところに、調整したい数値を入力する方法
中央の三角のスライダーを、←左に動かすと暗くなり、右→に動かすと明るくなります。
数値の入力は、最小 [-5.00] 〜 最大[+5.00] の間で調整します。
[-5.00] 方向は暗くなり、[+5.00] 方向は明るくなります。
・スライダーを←左へ = 数値 [-5.00] 方向 へ調整 = 暗くなる
・スライダーを右→へ = 数値 [+5.00] 方向へ調整 = 明るくなる
サンプル画像を使って、使い方を解説
下記の画像、右上の調整スライダーは上記の「CameraRaw」の操作画面の赤ワクで囲まれた「露光量」ツールです。
右となりのサンプル画像は、右上の調整スライダーの調整が反映された色調になっています。
下記の画像では、調整スライダーの三角が中央にあり、数値は<0.00>になっているので、「露光量」の調整はされていない無補正の状態であることを表しています。
右上の「露光量」調整スライダーの補正が反映された色調のサンプル画像


サンプル画像の補正例の解説
下記の「露光量」無調整のサンプル画像 を使って、2通りの「露光量」の補正例を解説します。
「露光量」無調整のサンプル画像


2通りの「露光量」の値は、補正幅が最小値 [-5.00] 〜 最大値[+5.00] ですので、その中間値である [+2.50] と [-2.50] の数値で補正を行い比較しています。
補正例:露光量 [-2.50]
下記の画像は、露光量を [-2.50] で調整しています。
スライダーを←左へ = 数値 [-5.00] 方向 へ調整 していますので、画像全体が暗い方向へ変化しています。
影になっている黒っぽく暗かった箇所は、ほとんど真っ黒く潰れてしまっています。
このように、スライダーを←左へ = 数値 [-5.00] 方向 へ調整すると、全体が暗くなります。


補正例:露光量 [+2.50]
下記の画像は、露光量 [+2.50] に調整しています。
スライダーを右→へ = 数値 [+5.00] 方向へ調整 していますので、画像全体が淡く明るくなる方向へ変化しています。
白かった箇所は、完全に真っ白くなって飛んでしまっています。
このように、スライダーを右→へ = 数値 [+5.00] 方向へ調整すると、全体が明るくなります。


「露光量」調整のポイント
上記の2つの補正例では、 [-2.50] で調整した例では暗すぎて暗部が真っ黒く潰れており、[+2.50] で調整した例では明るすぎて明部の白い箇所が真っ白く飛んでいました。
ポイント①
適正な調整とは、暗部が暗部が真っ黒く潰れず、明部が真っ白く飛ばない範囲が1つの目安になります。
この範囲の中で、適当な明るさ、暗さに調整します。
目標の色調が特別な表現でなければ、全体が暗すぎず暗部が真っ黒く潰れず、全体が明るすぎず明部が真っ白く飛ばない範囲の数値で調整します。
「潰れ(つぶれ)」とは、画像内の暗いところが完全に黒くなっていて、その周囲も黒くフラット、平坦な状態になっていてテクスチャーがなくなっている状態のことです。
「飛び(とび)」とは、画像内の明るいところが完全に白くなっていて、その周囲も白くフラット、平坦になっていてテクスチャーがなくなっている状態のことです。
ポイント②
暗部が真っ黒く潰れていないが、暗い部分の被写体のテクスチャーが分からない。
また、明部が真っ白く飛んではいないが、明るい部分の被写体のテクスチャーが分からないといった点にも気を配って調整しましょう。
テクスチャーの再現の程度は、どれくらい見せたいのか、必要に応じて数値を判断しましょう。
「露光量」ツールは、あくまで色調全体の明暗を調整するためのツールです。
ほどんどの場合、「露光量」ツールだけで色調の調整を完成させることはできません。
備考:「露光量」編【<カメラのJPEG画像>と<RAWを現像、補正したJPEG画像>の比較】
「露光量」の解説で使用した同じカットの<カメラのJPEG画像>と<RAWを現像、補正したJPEG画像>との再現力を比較しています。
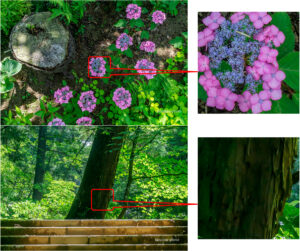
下記の2点の画像は、上が<カメラのJPEG画像>、下が<RAWを現像、補正したJPEG画像>です。
どちらがキレイ?といった個々の表現の範疇は、ひとまず置いてご覧になってください。
<カメラのJPEG画像>は、撮影するとカメラが保存している、撮って出しとも呼ばれるJPEG画像のことです。
<RAWを現像、補正したJPEG画像>は、RAWが保持している色調情報を引き出すことに主眼を置いた現像、基礎基本の色調補正のみを行なっています。
他の処理は行っていません。
これほど、差がつく「RAW」と「カメラのJPEG」!
カメラのJPEG画像


RAWを現像、補正したJPEG画像


上記<カメラのJPEG画像>と<RAWを現像、補正したJPEG画像>の比較の解説
草花に霜が降りていた様子を撮影した写真ですが、霜の再現力が写真のメッセージを伝える大事なポイントだと思います。
上の<カメラのJPEG画像>は、主要な葉の霜の様子がわかりますし、まずまずの色調だと思います。
しかし、暗く黒っぽい箇所の葉の様子が分かりずらくフラットで、箇所によっては真っ黒く潰れてしまっています。
下の<RAWを現像、補正したJPEG画像>は、主要な葉の霜の様子だけでなく、他の周囲の葉に至るまで霜がくっきりと再現されていますし、暗く黒っぽい箇所の葉の様子までしっかりと再現できています。
その上、暗部はしっかりと黒くしまっていまっています。
RAWデータには暗部の見えづらい部分まで被写体の色調情報が記録されていることが多くありますので、必要に応じてしっかり再現することができます。
まとめ
RAWの現像は、「Photoshop」の現像機能「CameraRaw」を使って、「露光量」ツールの使い方とサンプル画像を用いた補正例、そして「露光量」ツールで補正するときのポイントをご紹介し解説しました。
最後の備考では、RAWを現像、補正する効果、メリットは、RAWは豊富な色調情報を保持しており、その色調情報を生かした現像、色調補正によって画像の色調は最大の再現力を実現できる実例を解説をしました。
ぜひ、RAWの現像、色調補正に挑戦していただき、大切な写真、画像を作品級の再現力、クオリティーに仕上げていただければと願っています。
まずは、無料で始めてみよう!Adobe「 Photoshop 」(CameraRaw) & 「Lightroom」が使えるプランを見てみる
高い再現力、美しい階調を撮影できる!おすすめのデジタルカメラとは?デジカメ【おすすめのメーカーと機種名|「描写性能」と「サイズ・重量」】












































コメント