
この記事では、デジタル画像の2つ形式ついて、下記の内容を解説しています。
◯ 画像の形式【ビットマップ(ラスター)/ベクトル(ベクター)】
・「ビットマップ(ラスター)画像」とは
・「ベクトル(ベクター)画像」とは
・「ビットマップ(ラスター)画像」と「ベクトル(ベクター)画像」を拡大した画質の比較
それぞれの特徴と適性があり、画像を使ってわかりやすく解説しています。
本稿の記事
◯ 画像の形式【ビットマップ(ラスター)/ベクトル(ベクター)】
・「ビットマップ(ラスター)画像」とは
・「ベクトル(ベクター)画像」とは
・「ビットマップ(ラスター)画像」と「ベクトル(ベクター)画像」を拡大した画質の比較


画像の形式【ビットマップ(ラスター)/ベクトル(ベクター)】
画像の形式
デジタル画像の形式は、下記の2つの形式に分けられます。
・「ビットマップ(ラスター)画像」
・「ベクトル(ベクター)画像」
パソコン、スマートフォンなどで鑑賞している写真、画像はすべてデジタル化されたデジタル画像です。
デジタルカメラの写真、プリントした画像、スキャナーで入力した写真、イラスト、テキストなどもデジタル画像になります。



下記では、
・ビットマップ(ラスター)画像
・ベクトル(ベクター)画像
について解説しています。
「ビットマップ(ラスター)画像」とは
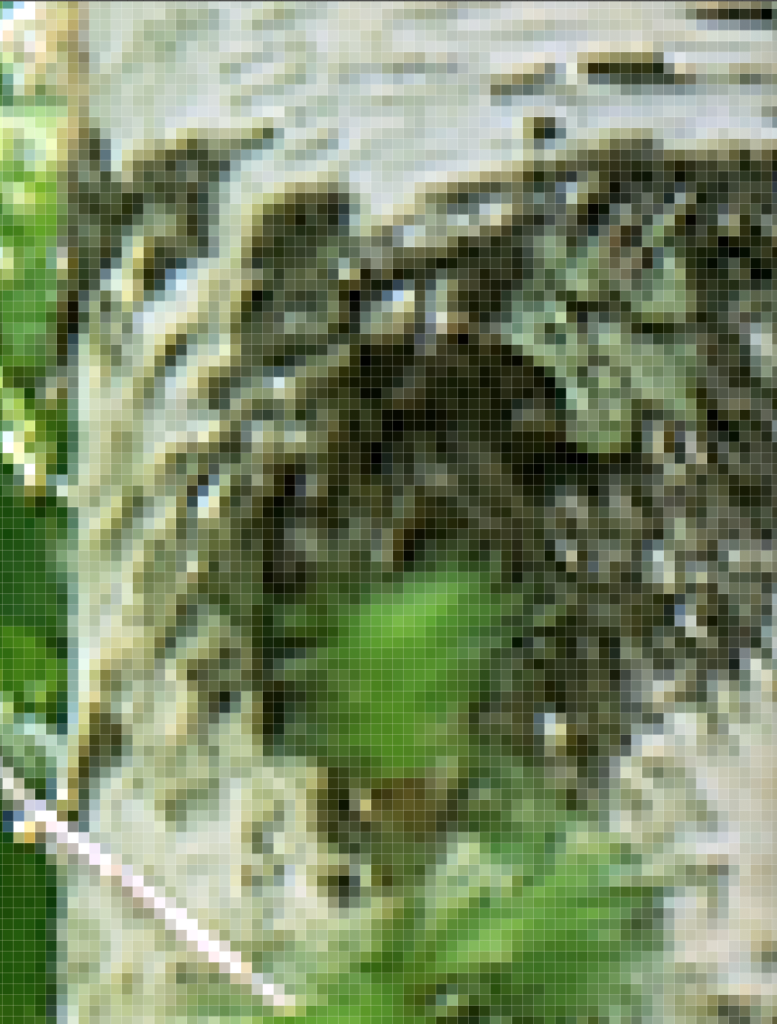
ビットマップ(ラスター)画像は、下記の画像のように、四角いピクセル(画素)が碁盤の目のように配置された構造になっています。
下記の画像の赤ワクの箇所を拡大してみます。


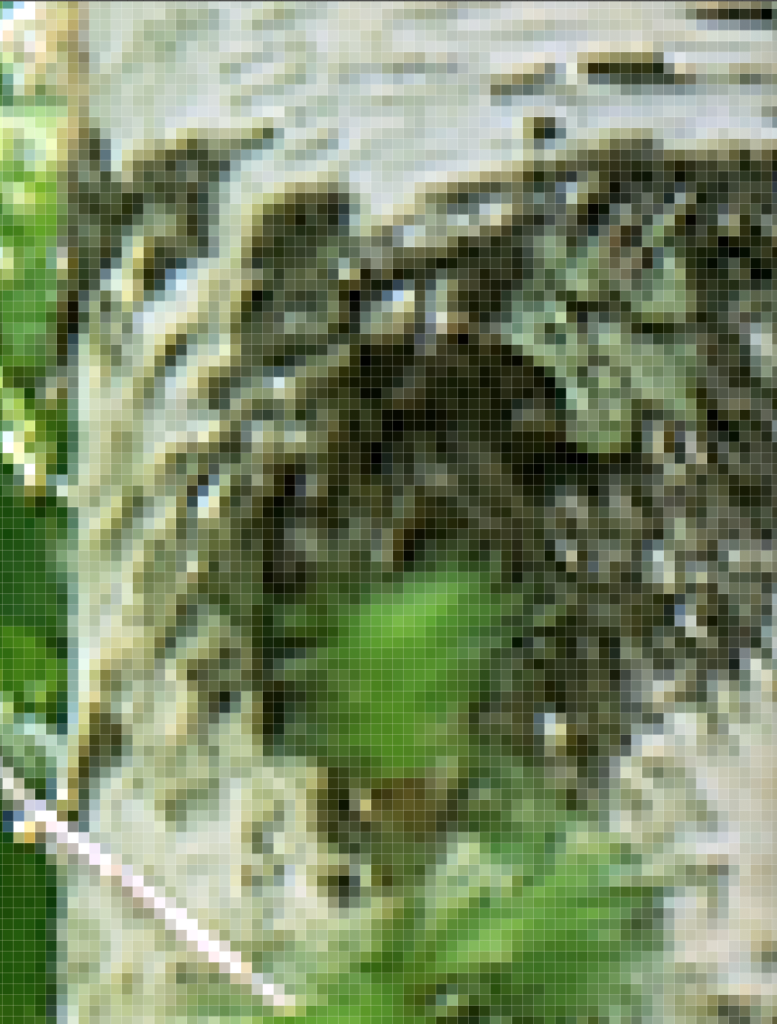
上の画像の赤ワクの箇所を拡大した画像です。四角いピクセル(画素)が並んでいるのがわかります。


1つ1つの各ピクセル(画素)は、色情報を持っています。
各ピクセルに割り当てることができる色数は、ビット(bit)数によって決まります。
例えば、8ビットの場合は、256色を割り当てることができます。
この色数は、「2のビット数乗」で求められます。
8ビットの場合は、2の8乘なので、
2×2×2×2×2×2×2×2 = 256
となります。
つまり、ビット数とは、1ピクセル(画素)に割り当てられる色数、階調数を意味しています。
8ビットのデジタル画像の場合・・・・
モノクロ画像の場合は、1ピクセル(画素)が、白〜黒まで256段階の濃淡を再現できます。
カラーの場合は、1ピクセル(画素)が 、256色を再現できます。
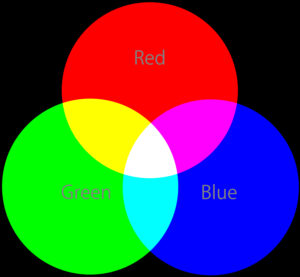
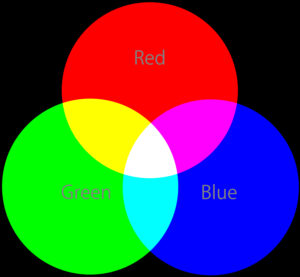
カラーの発色は、R(Red)・G(Green)・B(Blue)3色の各色を混色、かけ合わせてすべての色を再現しています。
8ビットのカラー写真の再現できる色数を求めてみますと・・・・
R(Red)・G(Green)・B(Blue)の3色、各色それぞれ8ビット、256階調を持っています。
R(Red)・G(Green)・B(Blue)の3色、各色それぞれは単色です。
RGB各色の単色を混色、かけ合わせてモニター、画面に映るすべての色を再現しています。
8ビット=256色ですから、
R(Red=256色)×G(Green=256色)×B(Blue=256色)=1,677万色
8ビットのカラー写真は、1,677万色の色数を再現することができます。
「RGB」について、下記の記事で解説しています。


※ R(Red=8ビット)+G(Green=8ビット)+B(Blue=8ビット)=24ビット
となり、8ビットのカラー画像を、「24ビット画像」と呼ぶことがあります。
デジタルカメラの画素数とは、このピクセル(画素)の数を指します。
ピクセル(画素)が多いほど、高精細な画質になります。
同じサイズの中に、たくさんピクセル(画素)が配置されていた方が、曲線や斜線は段差が小さくなり滑らかなラインを描け、より細部の再現が可能になります。
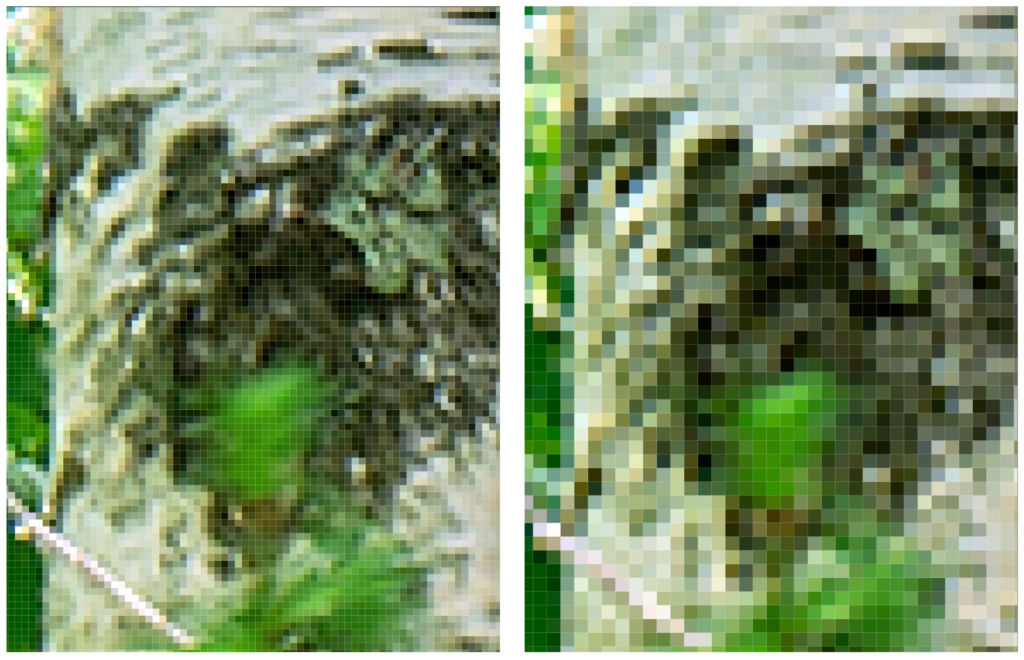
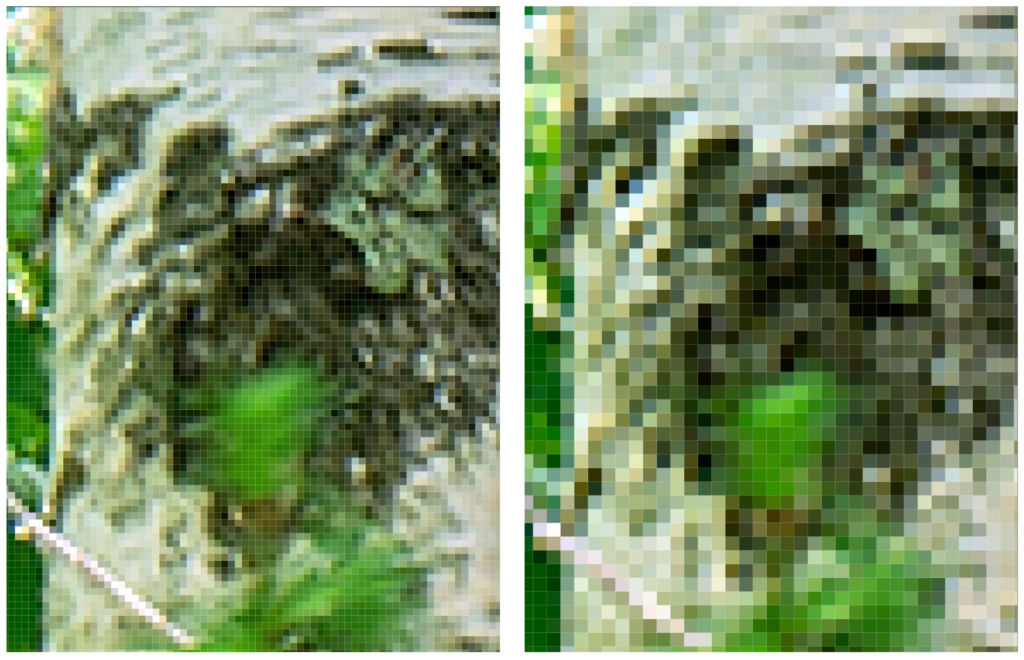
赤ワク部分を拡大した画像を、解像度を変えて比較してみます。


下記は、上の画像の赤ワク部分を拡大した画像
左右の画像は同じ拡大率。右の画像の解像度は左の画像の 1/2 です。


ビットマップ(ラスター)画像は、解像度や拡大、縮小による画質の劣化に気をつける必要があります。
ですので、画質、シャープ感などがポイントとなる画像は、仕上がりサイズで画像を作ることをおすすめします。
「ベクトル(ベクター)画像」とは
ベクトル(ベクター)画像のさまざまな形状の図形は、点と線で輪郭を成し面を形成しています。
点の座標で位置や大きさを、線の形と面で定める画像の形状を数式の記述で描画しています。
数値と数式などのテキストで描かれたベクトル画像は、拡大縮小してもシャープさは変わらず、画質の劣化はありません。
解像度や拡大、縮小による画質の劣化を気にする必要がありません。
「 Adobe Illustrator 」など、ドロー系ソフトのファイルがベクトル画像です。
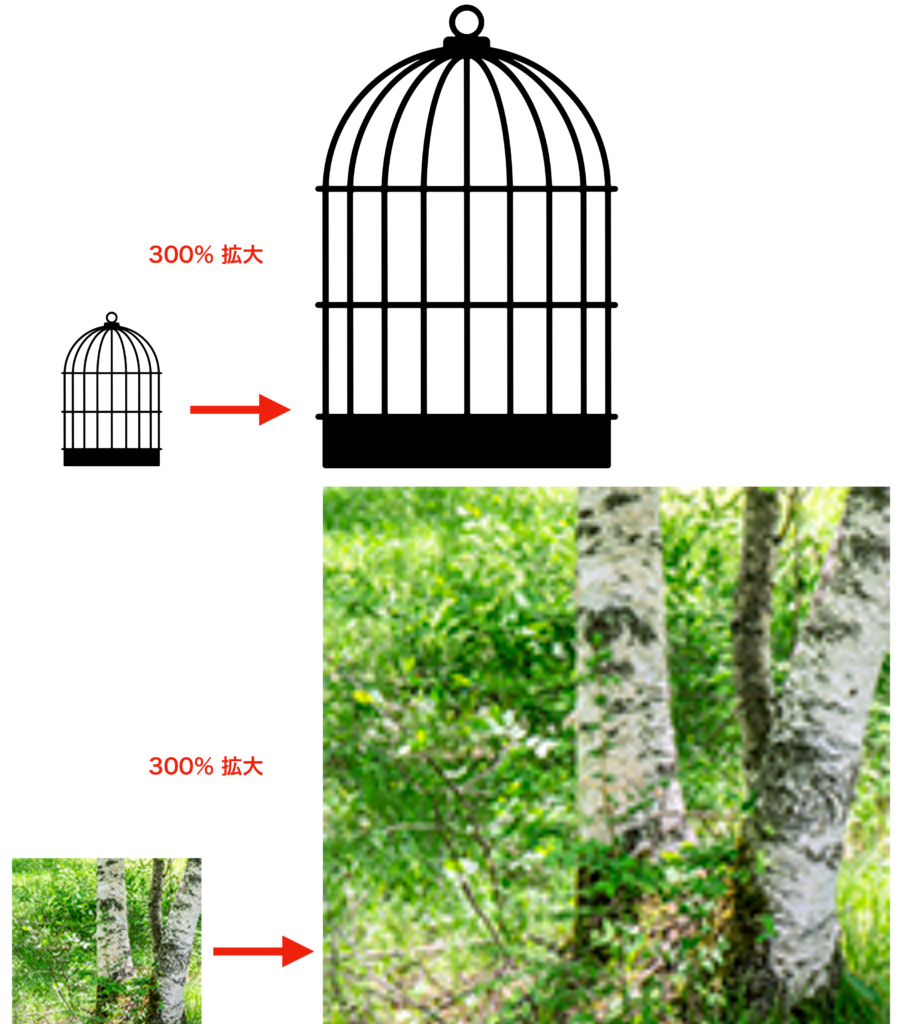
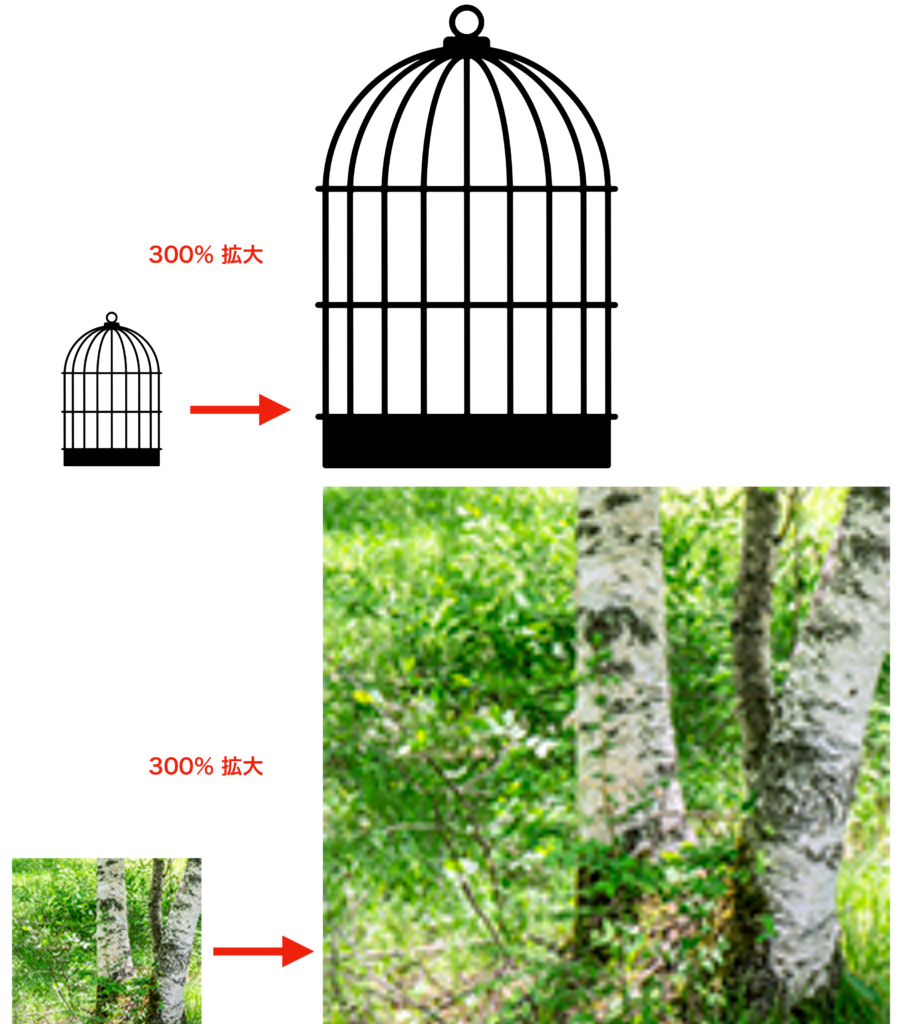
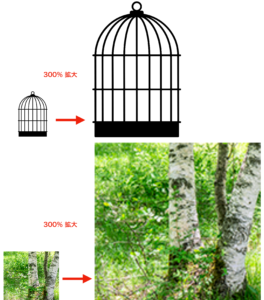
「ビットマップ(ラスター)画像」と「ベクトル(ベクター)画像」を拡大した画質の比較
下記は、
・とりかごのイラストを300%拡大した「ベクトル(ベクター)画像」:(上)
・白樺の画像を300%拡大した「ビットマップ(ラスター)画像」:(下)
を上下に並べて比較しています。


上の「ベクトル(ベクター)画像」は、シャープ感、ボケ感など画質の劣化は見られません。
下の「ビットマップ(ラスター)画像」は、シャープ感、ボケ感など画質が劣化しています。










コメント