
「Photoshop」の「インデックスカラー」モードについて、下記の内容を解説します。
Web用の画像を扱う場合は、知っておくべきカラーモードです。
・「インデックスカラー」とは
・「インデックスカラー」の特徴
・「インデックスカラー」の色管理
・「インデックスカラー」の設定手順


「インデックスカラー」とは
8bit画像を最大256 色を使って再現するモードです。
ファイルサイズを小さくできるメリットがあり、Web用のGIF画像、PNG画像に適しています。
カラーモードとカラー情報を表す「インデックスカラー」のチャンネル
「インデックスカラー」では、下記のように単一のチャンネルを使ってカラーを再現しています。
「インデックスカラー」のチャンネル


「インデックスカラー」の特徴
特徴
・8bit画像の1677万色を最大256 色を使用して再現するカラーモード
・最大256 色に制限されるため、ファイルサイズを小さくできる
・目で見た画質を維持したまま、ファイルサイズを小さくできる
Web用に使われるGIF、PNG画像に適している
「インデックスカラー」と「 RGBカラー 」の色再現の比較
「Adobe RGB」の色再現


「インデックスカラー」の色再現


最大256色に変換されていますが、目視では近い色に再現されています。
「パレット」:ローカル(特定)で変換しています。
「インデックスカラー」の色管理
「 Photoshop 」は、インデックスカラーに変換する際に色の番号を定めるカラールックアップテーブル(カラーの参照対応表)を作成します。
カラールックアップテーブルには1677万色から選択された最大256色が格納されています。
この256色の各色には、0番から255番までの番号が割り振られています。(インデックス番号といいます。)
カラールックアップテーブルを参照し各画素に何番の色を割り付けるか指定し変換しています。
画像(の各画素)はこの割り振られた番号のみを持っていて、RGBのカラー値はカラールックアップテーブルが持っています。


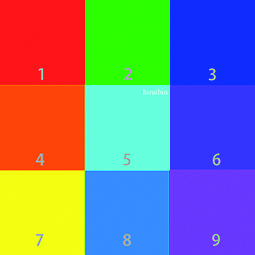
1 | R:255 / G:0 / B:0 ➡︎ インデックスカラー:3
2 | R:0 / G:255 / B:0 ➡︎ インデックスカラー:5
3 | R:0 / G:0 / B:255 ➡︎ インデックスカラー:6
4 | R:243 / G:116 / B:0 ➡︎ インデックスカラー:8
5 | R:96 / G:223 / B:255 ➡︎ インデックスカラー:10
6 | R:96 / G:0 / B:255 ➡︎ インデックスカラー:11
7 | R:255 / G:255 / B:0 ➡︎ インデックスカラー:1
8 | R:48 / G:128 / B:255 ➡︎ インデックスカラー:12
9 | R:152 / G:0 / B:255 ➡︎ インデックスカラー:9
「インデックスカラー」の設定手順
インデックスカラーはWeb用画像に適しており、「Photoshop」フィルターなどの機能が使えなくなるので、変換する前にすべての画像編集は済ませておきましょう。
「インデックスカラー」の設定手順


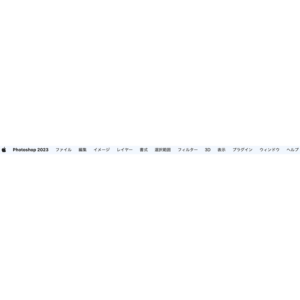
❶:画面最上部のメニューバーにある❶ の「イメージ」をクリックします。
❷:❶ の「イメージ」から展開したメニューの「モード」を選択します。(マウスポインターを「モード」の上に置く、またはクッリクします)
❸:「インデックスカラー」をクッリクして選択します。
❹:下記の「インデックスカラー」ダイアログパネルが表れます。
「インデックスカラー」ダイアログパネル


「インデックスカラー」ダイアログパネルの解説
① パレット:プルダウンメニューからカラーパレットを選択できます
○ 使用中の色を全て割り付ける
画像のカラーが256色以下の場合で使用できます。
画像のカラーがすべて含まれているのでディザは行われません。
RGB画像のカラーに忠実なパレットを作成します。
○ システム(Machintosh)
Mac osのRGBカラーを均等にサンプルした8ビットパレットを使用します。
○ システム(Windows)
WindowsのRGBカラーを均等にサンプルした8ビットパレットを使用します。
○ Web
256色モニターで表示す際にブラウザのディザ処理を行わない場合に使用します。
Webブラウザが使用する216色パレットを使用します。
○ RGBカラーを割り付ける
② カラーのカラー数内でRGBカラーキューブ均等にサンプルしたパレットを作成します。
○ ローカル(知覚的)
人間の視覚の知覚度の高いカラーを優先したパレットを作成します
○ ローカル(特定)
Webカラーを保持しカラー範囲の広い保全性の高いカラーパレットを作成します。
○ ローカル(割り付け)
画像内で最も使われている強調色を主にカラーパレットを作成します。
○ カスタム
「カラーテーブル」ダイアログボックスを使用してよく使うパレットを作成します。
登録した「カラーテーブル」を読み込むことができます。
○ 前回と同じパレットを使う
以前に使用したパレットを使うとき選択します。
② カラー:最大256色の値で設定できます
③ 強制:選択したカラーをカラーテーブルに含めることを強制して行います。
○ 白黒
ニュートラルな白と黒をカラーテーブルに含めます。
○ RGB色度座標
RGB、CMYK、白黒をカラーテーブルに含めます。
○ Web
216色のWebセーフカラーをカラーテーブルに含めます。
○ カスタム
ユーザーがカラー追加し保存しておくことができます。
④ 透明部分:変換後、透明部分を維持する場合は、チェックを入れます。
外すと、⑤ マットで指定した色かホワイトで塗りつぶされます。
⑤ マット:画像に透明部分がある場合に選択できます。
透明部分に隣接するエッジのアンチエイリアス部分を塗りつぶす背景色を指定します。
「なし」の場合、エッジは透明になります。
⑥ ディザ:変換されるカラーがテーブルにない場合、隣接したピクセルからカラーを作るディザ処理をします。
○ なし
ディザ処理を行わず近似色を使用します。
○ 誤差拡散法
「パターン」と比較し目立たないディザによるカラーを生成します。
○ パターン
カラーテーブルにないすべてのカラーをハーフトーンのような正方形のパターンを使って再現します。
○ ノイズ
分割した画像のエッジに生じたパターンを減少させます。
⑦ 量:ディザの量を入力します。
数値が大きいほどディザ処理の色が増え、ファイルサイズが大きくなります。
⑧ 同一色の保持:チェックを入れると、カラーテーブルにあるカラーをディザ処理しないになります。
特に指定がない場合は、① パレットで「ローカル(特定)」で「OK」をクリックすると、変換前に近い色調に変換されます。
まずは、無料で始めてみよう!Adobe「 Photoshop 」& 「Lightroom」が使えるプランを見てみる











コメント