
『Photoshop』の「 色相・彩度」ツールについて、機能の使い方を解説しています。
さらに、「補正例」と「補正前」の画像を配置して、補正効果の比較をしています。
画像を使った14通りの補正例は、調整したときのパネルも配置していますので、補正内容もわかります。
ですので、「 色相・彩度」ツールの具体的な使い方の参考になると思います。
『Photoshop』を検討している方や始めたばかりの初心者の方は必見の記事です。
本稿の記事
・Photoshop【「 色相・彩度」機能と使い方、効果の比較】
・「色相・彩度」ツールとは
・「色相・彩度」ツール、各機能の解説
・「色相・彩度」【「14通りの補正例」補正効果を写真で比較】


Photoshop【「 色相・彩度」機能と使い方、効果の比較】
Photoshop【「色相・彩度」ツール とは】
「色相・彩度」ツールとは、色相・彩度・明度を補正できるツールです。
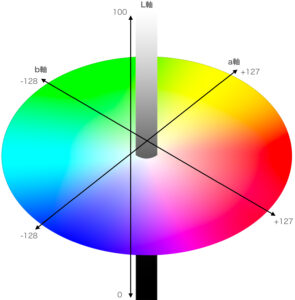
「色相」とは、色みのことで、青色・緑色・赤色・黄色・・・など、色あいを意味します。
「彩度」とは、色の鮮やかさのことです。
「明度」とは、色の明るさのことです。
Photoshop【「色相・彩度」ツールの操作パネル】
下記は、「色相・彩度」ツールの補正前の操作パネルです。
「色相・彩度」ツールの補正前のパネル


補正の仕方は、
基本的に、スライダーを左右に動かして調整する方法と値を入力して調整します。
下記で、詳細を解説しています。





下記では、ツールの使い方と機能を解説します。
「色相・彩度」【ツールの使い方と機能を解説】
下記の「色相・彩度」パネルの番号順に解説を進めていきます。


❶ プリセット:数種類の設定が登録されています。
よく使う設定など登録することもできます。
クリックすると、下記のように登録されているプリセットが現れます。


❷ 調整したい色の系統を選択:マスターは全色を対象に調整します。レッド系、イエロー系・・・などは、選択した系統の色を対象に調整します。
クリックすると、下記のように 調整したい色の系統が現れます。


❸調整したい色をドラッグ:指のアイコンをクリックした後、画像内の調整したい色をクリックするとその色を対象に調整することができます。
❹ 色相:スライダーを左右に動かす、または枠内に数値入力(+180〜 -180)をして調整します。
スライダーの調整で自動で数値入力されます。
❺ 彩度:スライダーを左右に動かす、または枠内に数値入力(+100〜 -100)をして調整します。
スライダーの調整で自動で数値入力されます。
❻ 明度:スライダーを左右に動かす、または枠内に数値入力(+100〜 -100)をして調整します。
スライダーの調整で自動で数値入力されます。
❼ 色の統一:□ にチェックを入れることで、画像が単色系の色になります。
❽ サンプルから削除:「❾ サンプルに追加」でクリックした基準となる色の調整色域を削除します。
❽ のアイコンをクリックし、「❾ サンプルに追加」でクリックした画像内の基準となる色部分をクリックします。
❾ サンプルに追加:特定の色を調整するとき、画像内の調整したい色を追加します。
「❷ 調整したい色の系統を選択」から調整したい色の系統を選択し調整しますが、基準となる色を追加したい場合は❾ のアイコンをクリックし、画像内の基準となる色部分をクリックします。
❿ スポイトツール:「❷ 調整したい色の系統を選択」から調整したい色の系統を選択し、❿ のアイコンをクリックし画像内の任意の色をクリックします。
⓫ カラーバー:色相の調整で変化した差を上下の2本のカラーバーで確認できます。
上段は補正前、下段が補正後で、同一の位置を見ることで変化の差を確認します。(例:赤の⬆︎⬇︎のように同一の位置。無調整のパネルのため現状は同色の状態です。)
また、カラーバーを操作して色相の調整ができます。
下記は、「❷ 調整したい色の系統を選択」で調整したい色の系統(ここではレッド系)を選択したときのパネルです。


⓬ フォールオフの領域を調整:フォールオフの領域を調整するスライダーです。
フォールオフとは、調整の適用量を徐々に減少させていくことです。
⓭ 調整する対象の色域を変更:調整する対象の色域を変更するスライダーです。
淡グレー部分をドラッグするとスライダー全体が移動し、調整対象のカラー領域を変更できます。
濃グレー部をドラッグするとフォールオフ領域を調整できます。
「色相・彩度」【「14通りの補正例」補正効果を写真で比較】
補正の仕方で色調が変化する傾向をつかんでいくと、使い方の修得が早くなります。
補正ごとの効果、色調の変化をつかんでください。
補正例ごとの操作パネルと写真の配置について
補正ごとの色調の変化、補正効果を、無補正の写真と比較し色調変化の傾向を確認することができます。
14通りの補正例を、下記の順で比較していきます
・色相 [+40]・彩度 [0] ・明度 [0]
・色相 [+120]・彩度 [0] ・明度 [0]
・色相 [+180]・彩度 [0] ・明度 [0]
・色相 [-40]・彩度 [0] ・明度 [0]
・色相 [-120]・彩度 [0] ・明度 [0]
・色相 [-180]・彩度 [0] ・明度 [0]
・色相 [0]・彩度 [+50] ・明度 [0]
・色相 [0]・彩度 [+100] ・明度 [0]
・色相 [0]・彩度 [-50] ・明度 [0]
・色相 [0]・彩度 [-100] ・明度 [0]
・色相 [0]・彩度 [0] ・明度 [+50]
・色相 [0]・彩度 [0] ・明度 [+100]
・色相 [0]・彩度 [0] ・明度 [-50]
・色相 [0]・彩度 [0] ・明度 [-100]
色相 [+40]・彩度 [0] ・明度 [0]
色相 [+40]・彩度 [0] ・明度 [0]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [+120]・彩度 [0] ・明度 [0]
色相 [+120]・彩度 [0] ・明度 [0]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [+180]・彩度 [0] ・明度 [0]
色相 [+180]・彩度 [0] ・明度 [0]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [-40]・彩度 [0] ・明度 [0]
色相 [-40]・彩度 [0] ・明度 [0]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [-120]・彩度 [0] ・明度 [0]
色相 [-120]・彩度 [0] ・明度 [0]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [-180]・彩度 [0] ・明度 [0]
色相 [-180]・彩度 [0] ・明度 [0]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [0]・彩度 [+50] ・明度 [0]
色相 [0]・彩度 [+50] ・明度 [0]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [0]・彩度 [+100] ・明度 [0]
色相 [0]・彩度 [+100] ・明度 [0]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [0]・彩度 [-50] ・明度 [0]
色相 [0]・彩度 [-50] ・明度 [0]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [0]・彩度 [-100] ・明度 [0]
色相 [0]・彩度 [-100] ・明度 [0]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [0]・彩度 [0] ・明度 [+50]
色相 [0]・彩度 [0] ・明度 [+50]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [0]・彩度 [0] ・明度 [+100]
色相 [0]・彩度 [0] ・明度 [+100]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [0]・彩度 [0] ・明度 [-50]
色相 [0]・彩度 [0] ・明度 [-50]


無補正(色相 [0]・彩度 [0] ・明度 [0])


色相 [0]・彩度 [0] ・明度 [-100]
色相 [0]・彩度 [0] ・明度 [-100]


無補正(色相 [0]・彩度 [0] ・明度 [0])


「色相・彩度」ツールは、色の調整に特化し簡単に使えるツールです。
上記の例を参考に、まずツールを使ってみましょう。
下記の記事では、色調補正には欠かせないノウハウ、色調補正の「基礎・基本」について、解説しています。
まずは、無料で始めてみよう!Adobe「 Photoshop 」& 「Lightroom」が使えるプランを見てみる












コメント