
『Photoshop』 の「レイヤー」について、基本的な解説をしています。
「レイヤー」は、画像の合成、加工処理だけでなく、色調補正においても非常に重要で、明らかなメリットがあります。
まず、基本の仕組みを理解してしまえば、すぐに使い始めることができます。
本稿の記事
・「レイヤー」とは?
・色調補正での「レイヤー」
・画像の合成をしたときの「レイヤー」


「レイヤー 」とは?
「レイヤー」とは、「階層」を意味します。
「レイヤー」は、上層の階層の編集の効果を、下層の画像に対して働かせる構造、仕組みになっています。
階層1階の画像の2階に効果を働かせる階層を重ねることで、1階の画像にその効果を与えます。
この階層を、「レイヤー」といいます。
レイヤーを使った色調補正
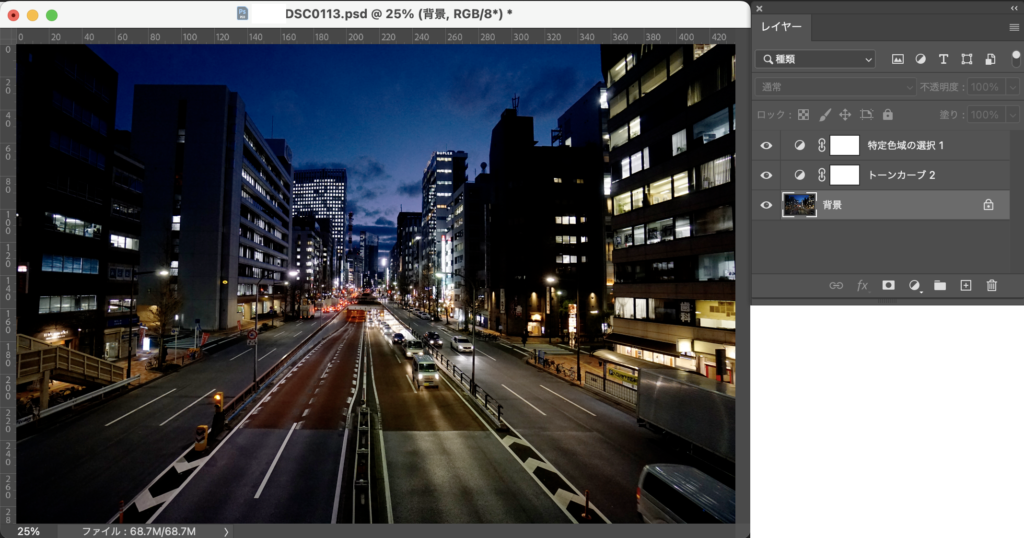
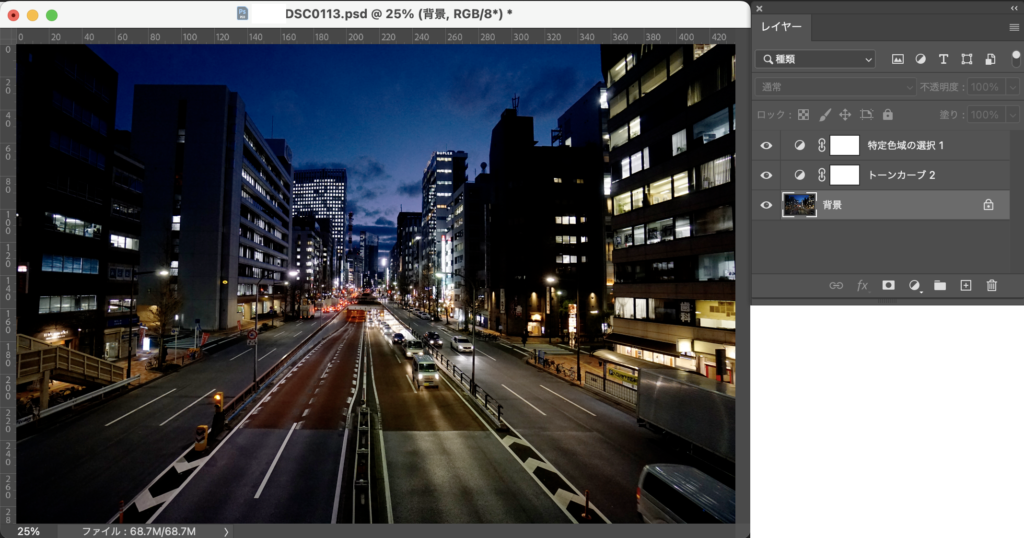
写真右のレイヤーのパネルは、1階の「背景」というレイヤーの上、2階の階層には「トーンカーブ 2」、3階の階層には「特定色域の選択 1」というレイヤーが重なっています。


上記の画像のレイヤーは、「背景」のレイヤーに対して、「トーンカーブ」と「特定色域の選択」の色調補正効果が働いている構造になっています。


さらに、階層を何層も重ねて、複雑な編集、加工を行うことが可能です。


画像と画像の合成をしたときのレイヤー
画像の階層の上に別の画像の階層を重ねると、下層の画像は隠れてしまいます。
しかし、上層の画像の透明度を調整することで画像を透かすことができ、下層の画像を透過させることが可能です。
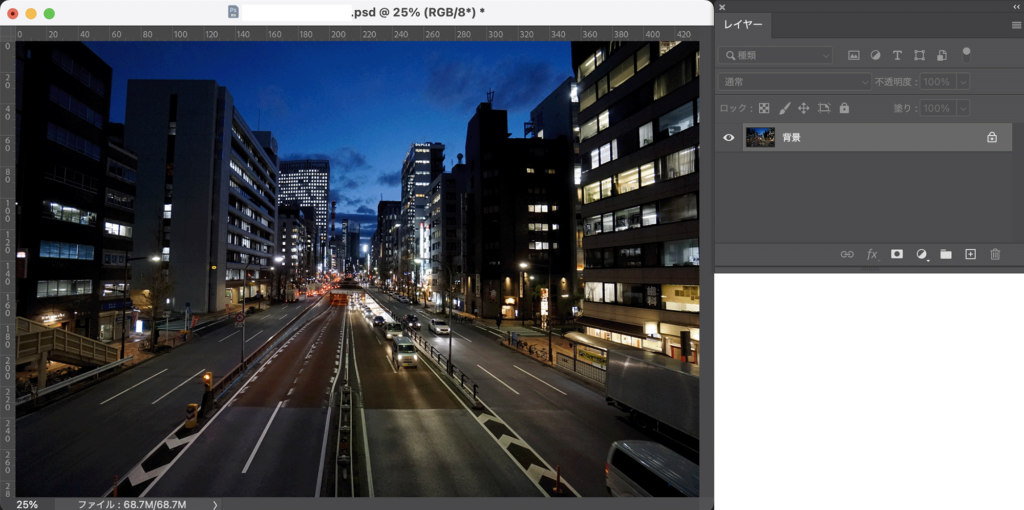
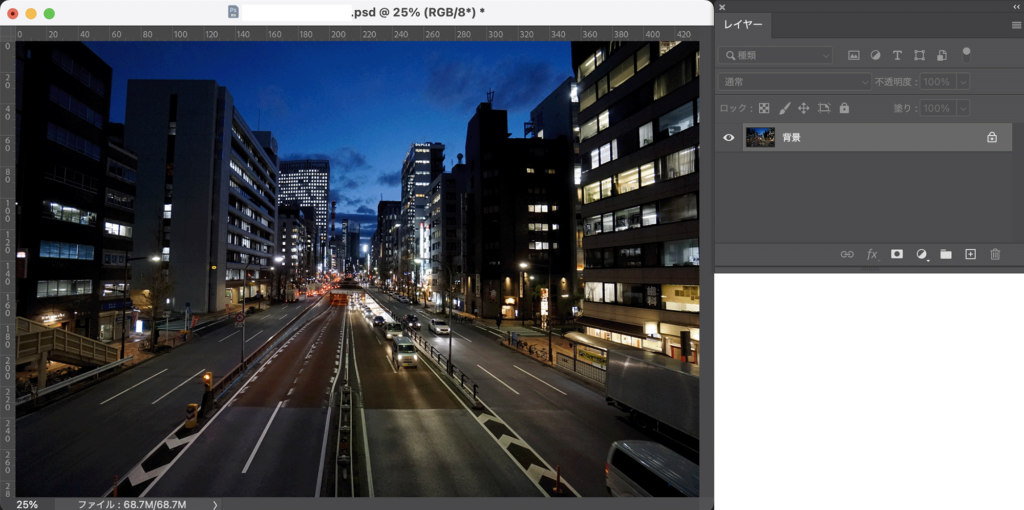
下記の画像は、無編集の画像を開いた時の「レイヤー」の状態です。
画像を開くと、必ず「背景」という階層ができています。(写真右のレイヤーパネルの状態です。)
無編集の画像のレイヤーパネルの状態


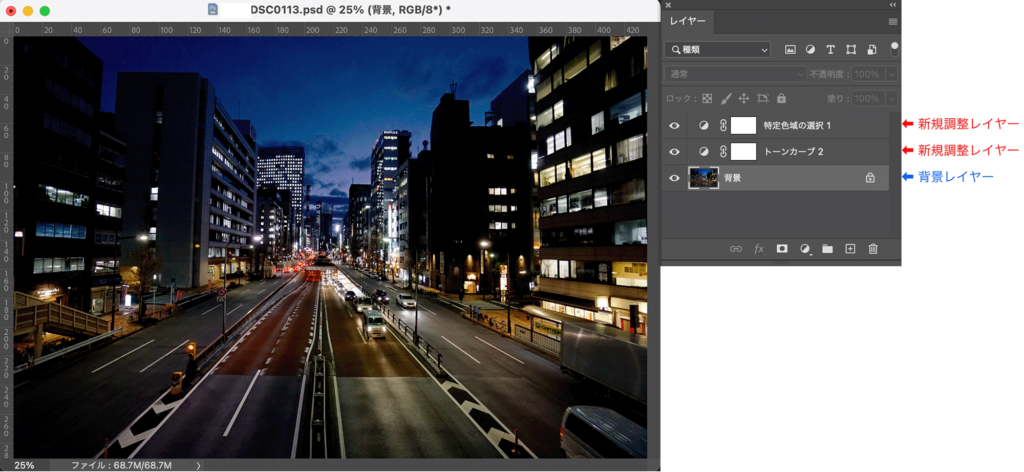
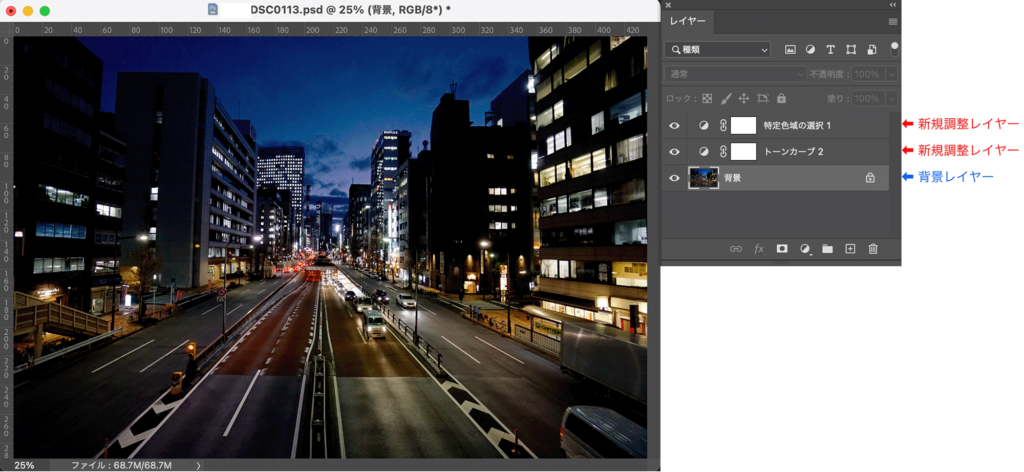
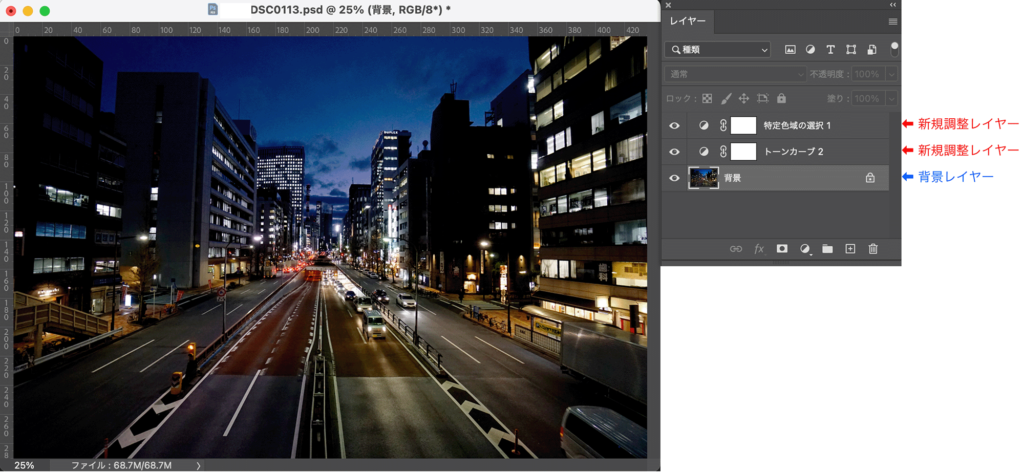
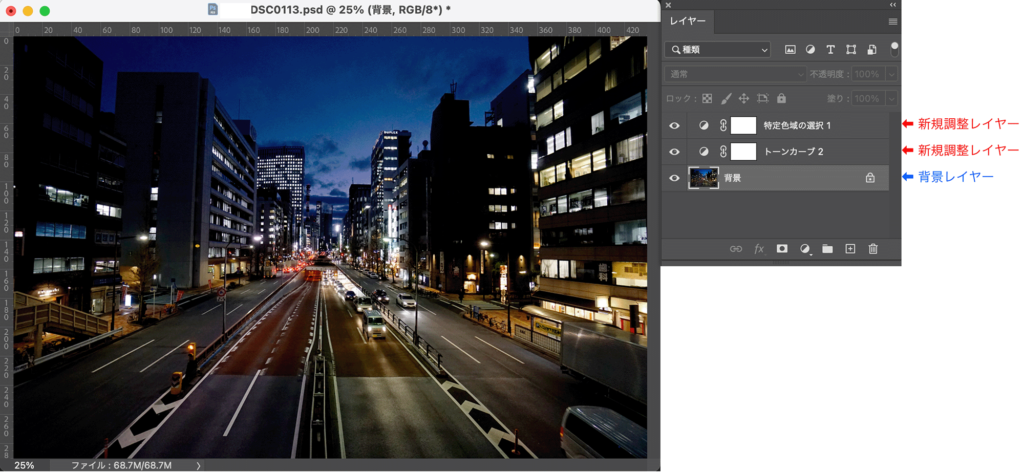
例えば、上記の写真に、「トーンカーブ」と「特定色域の選択」という色調補正ツールで「新規調整レイヤー」を使って補正したとします。
すると、レイヤーの状態は下記のようになります。
「新規調整レイヤー」を使って色調補正したレイヤーパネルの状態


先ほどの「背景」レイヤーの上層に、トーンカーブの「新規調整レイヤー」と特定色域の選択の「新規調整レイヤー」の2つのレイヤーが重なっています。
この画像の上に、別の画像を合成してみます。
そのレイヤーの状態が下記です。
上記のレイヤーの上層に、別の画像「レイヤー1」が1番上に重なっています。
「レイヤー1」の画像が、「背景」レイヤーの画像より上層にあるため、「背景」レイヤーの画像は隠れてしまっています。


そこで、下記のように、「レイヤー1」の画像レイヤーの「不透明度」設定を、50%にしてみます。(パネル、赤ワク部分)
つまり、下層の画像を、半分、透かすという設定をしました。


すると、「背景」レイヤーの画像が、透けて見えるようになります。
このように、上層の「レイヤー」画像を透かして、下層の「レイヤー」画像と合成させることが可能です。
次に、「レイヤー1」の別画像の「不透明度」設定をもとに戻して、今度は必要な部分だけを「背景」レイヤー画像と合成してみます。
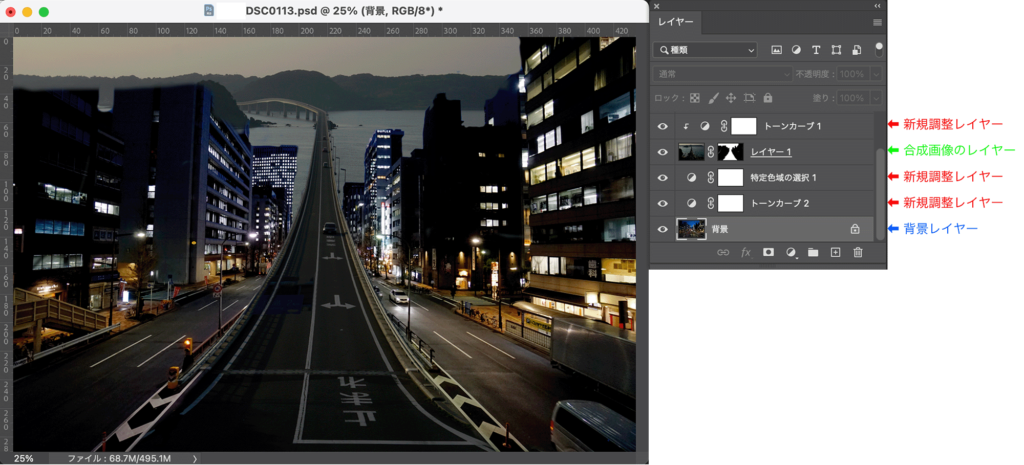
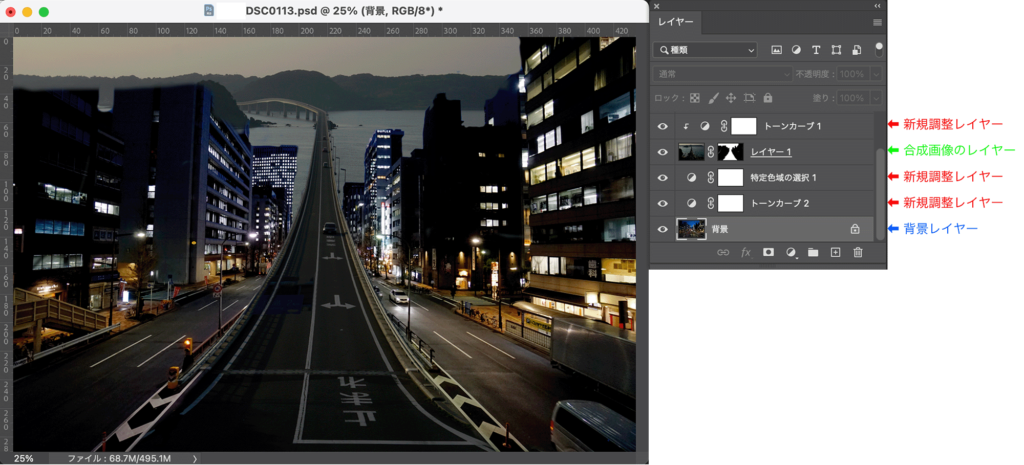
上記の画像のレイヤーに、合成する別画像のレイヤーを重ねたレイヤーパネルの状態


中央の道路と向こうの海、山々が「背景レイヤー」の画像と合成されています。
「レイヤー」パネルの緑色の文字「合成画像のレイヤー」が該当の画像のレイヤーです。
不要な部分を隠し、必要な部分だけを「背景レイヤー」の画像と合成しています。
そのすぐ上の層、「新規調整レイヤー」は、「合成画像のレイヤー」にのみトーンカーブでの色調補正効果を与えています。
このように、画像の不要な部分を隠して、必要な部分だけを生かして合成したり、すぐ下の層にのみ補正効果を与えることもレイヤーの設定で可能です。
下記の画像は、「レベル補正」を新規調整レイヤーで補正をし、それより下層のすべての画像に対して効果を与えている状態のレイヤー構造になっています。
レイヤーの最上層に、「レベル補正」の新規調整レイヤーがあります。
このように、下層のすべての画像に補正効果を与えることもできます。
上記のレイヤー全体の最上層に、レベル補正の新規調整レイヤーを重ねたレイヤーの状態


「レイヤー」のメリットは、画像に直に編集を加えないことです。
編集前のもとの画像はそのままですから、編集、再保存による画像の劣化はありません。
また、追加、修正作業の際は、その直前の時点から編集、修正を行うことができます。
直前の時点までデータの詳細を正確に記憶はしていることは稀かと思います。
再現する手間を省けて、この時点から直ちに作業ができるメリットは非常に大きく、編集の正確性、効率化に欠かせません。










コメント